
What is Chat Button
For any E-commerce platform, making customer support easy and accessible is crucial for building trust and engagement.
Chat Button provides a solution by combining multiple social channels—such as Instagram, WhatsApp, X, and others—into a single, easy-to-use chat feature on your site, creating a smooth and personalized communication experience for your customers.
Follow this guide to install Chat Button on your website in just a few steps.
Add Chat Button to your Website
By following these step, you can easily add a chat button to your website, enabling better communication with the customers.
- Go to Chat Buttons and complete the setup for your Chat Button. This will apply a fixed configuration on your page.
For more details on customization, see our guide on How to Customize Chat Button Step 1-3.
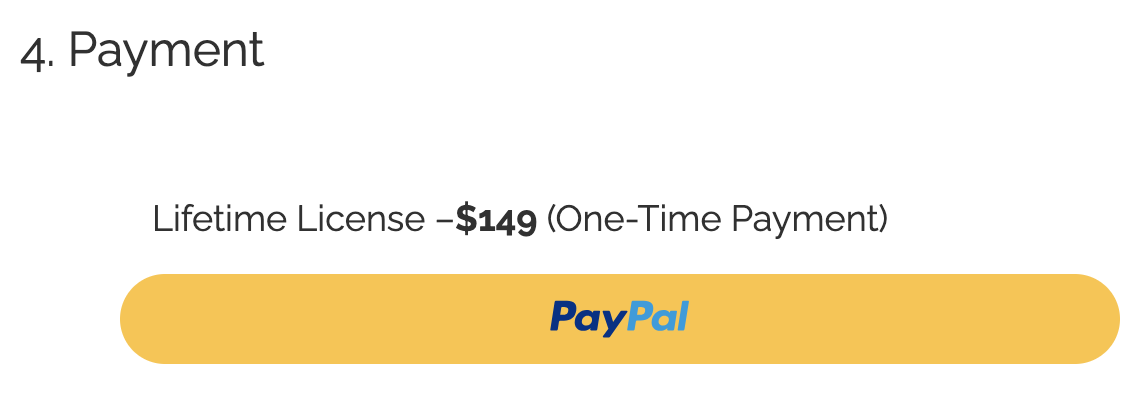
- Once you've completed steps 1, 2, and 3 of the setup, proceed to step 4 to make your payment.

-
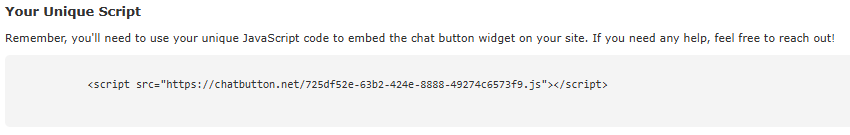
After completing the payment, you’ll receive an email from us containing important information, including your Unique Script.
-
Open your email and locate Your Unique Script.

-
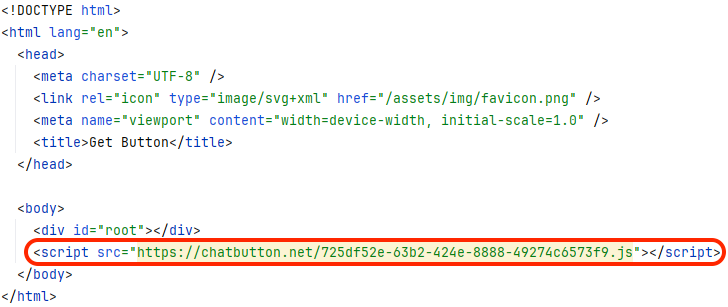
Open the source code of your website and locate the main HTML file.
-
Scroll down to find the
</body>tag near the end of the file.

- Just before the
</body>tag, paste the script from your email.

- Check your website to ensure the Chat Button works correctly. If you encounter any issues, feel free to contact us via email for support.
By following these steps, you will have Chat Button on your site and be ready to connect with your customers.
