
1. Why Chat Button Matters in Today’s Digital Marketplace
As global E-commerce revenue continues to climb year after year, it's clear that online shopping is becoming the preferred choice for many. This shift is driven not only by customer convenience but also by the increasing number of businesses moving online to cut costs on physical storefronts.
Social media platforms like Instagram, TikTok, and Pinterest have transformed beyond just spaces for sharing content. These platforms now have built-in shopping functions, enabling users to browse, engage, and make purchases without ever leaving the app.

With social media’s wide reach, brands and businesses can use it as a powerful channel to connect with new audiences, build brand loyalty, and drive sales directly.
Recognizing the value of social platforms in today’s E-commerce environment, we offer Chat Button, which is an easy solution for store owners aiming to integrate into their Shopify stores, landing pages, and other platforms.
By embedding customizable, user-friendly Chat Buttons directly on Shopify stores and landing pages, businesses can expand their brand’s visibility across social networks.
2. What is Chat Button?
Chat Button is an all-in-one tool that lets business owners add customizable social sharing buttons to their online stores and platforms.
Business owners can connect with customers through various channels, including chat, live calls, and email support, enabling them to closely understand and respond to customer needs.
Chat Button is perfect for business owners aiming to drive more sales by reaching social networks, whether on platforms like Shopify, WordPress, or dedicated product landing pages.
Features
Now, let’s walk through each feature step-by-step so you can make the most out of the app.
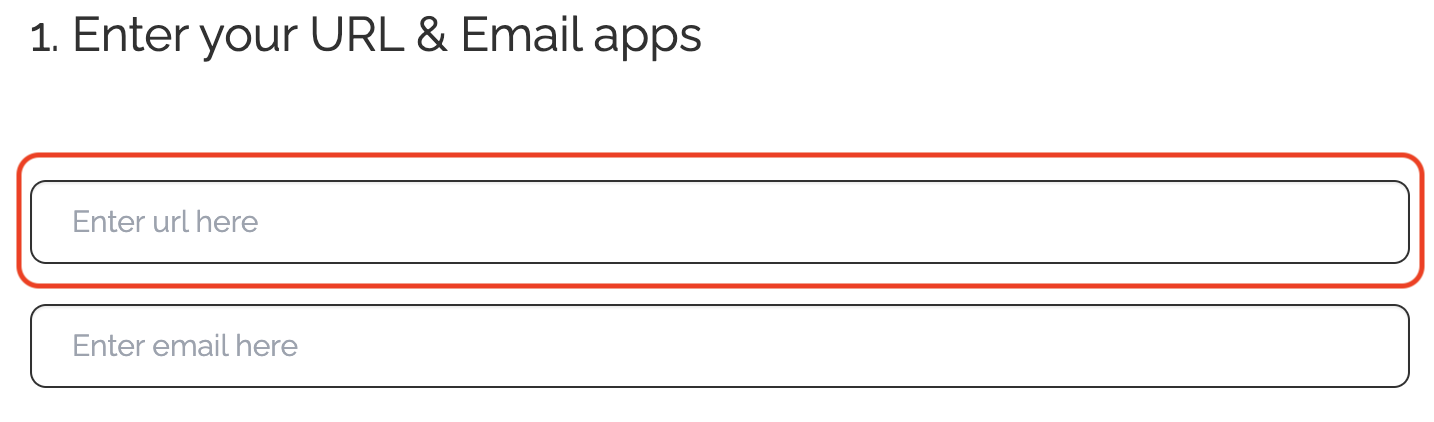
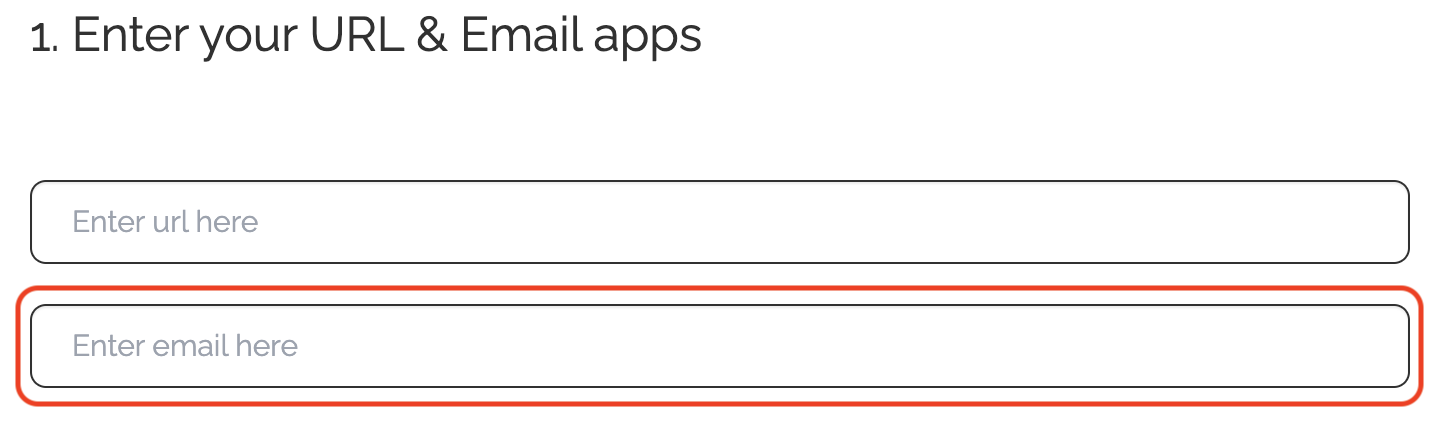
Step 1: Enter your URL & Email apps
This is where you can select the website where you'd like to integrate Chat Button, as well as the email for receiving future information from us.
- Enter website URL: enter the website or platform where you'd like to add Chat Button here.

- Enter email: this will be the email that you receive information from us, including scripts, codes, and updates

Step 2: Choose your apps
You can select which social channels you'd like to support, allowing you to connect with customers on their preferred platforms.
- Icon button: click on a channel icon to add it to your options. If you change your mind, just click the icon again to remove it from your selected channels.
Before adding channel

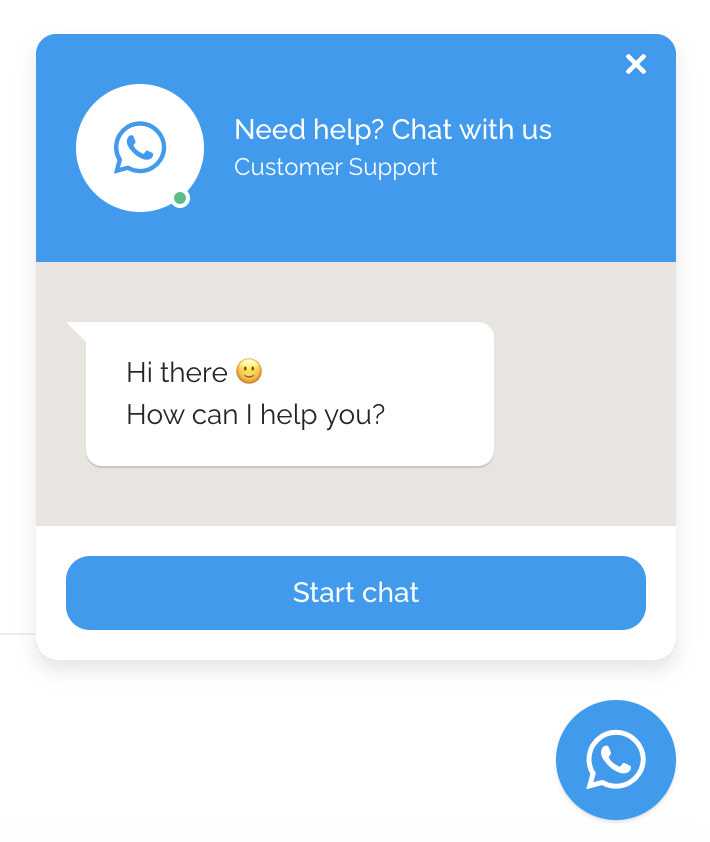
After adding channel

On chatbox

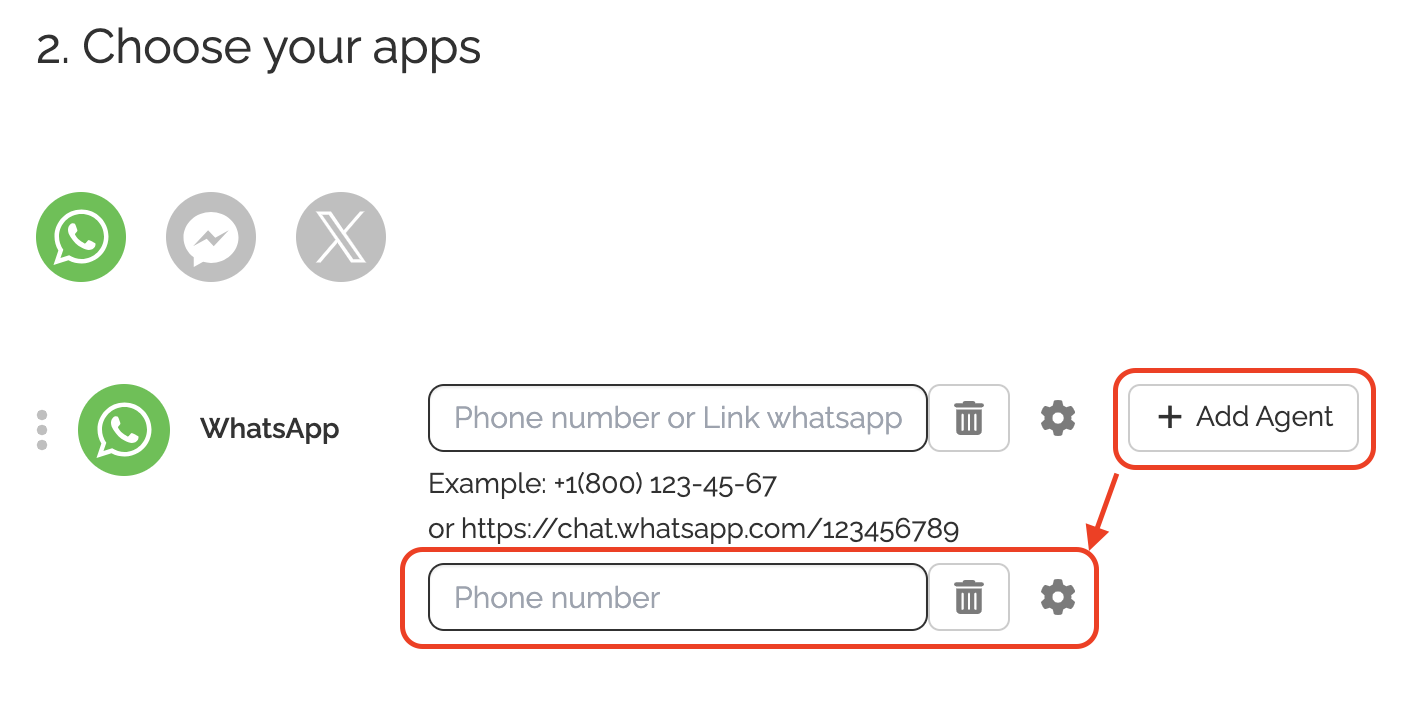
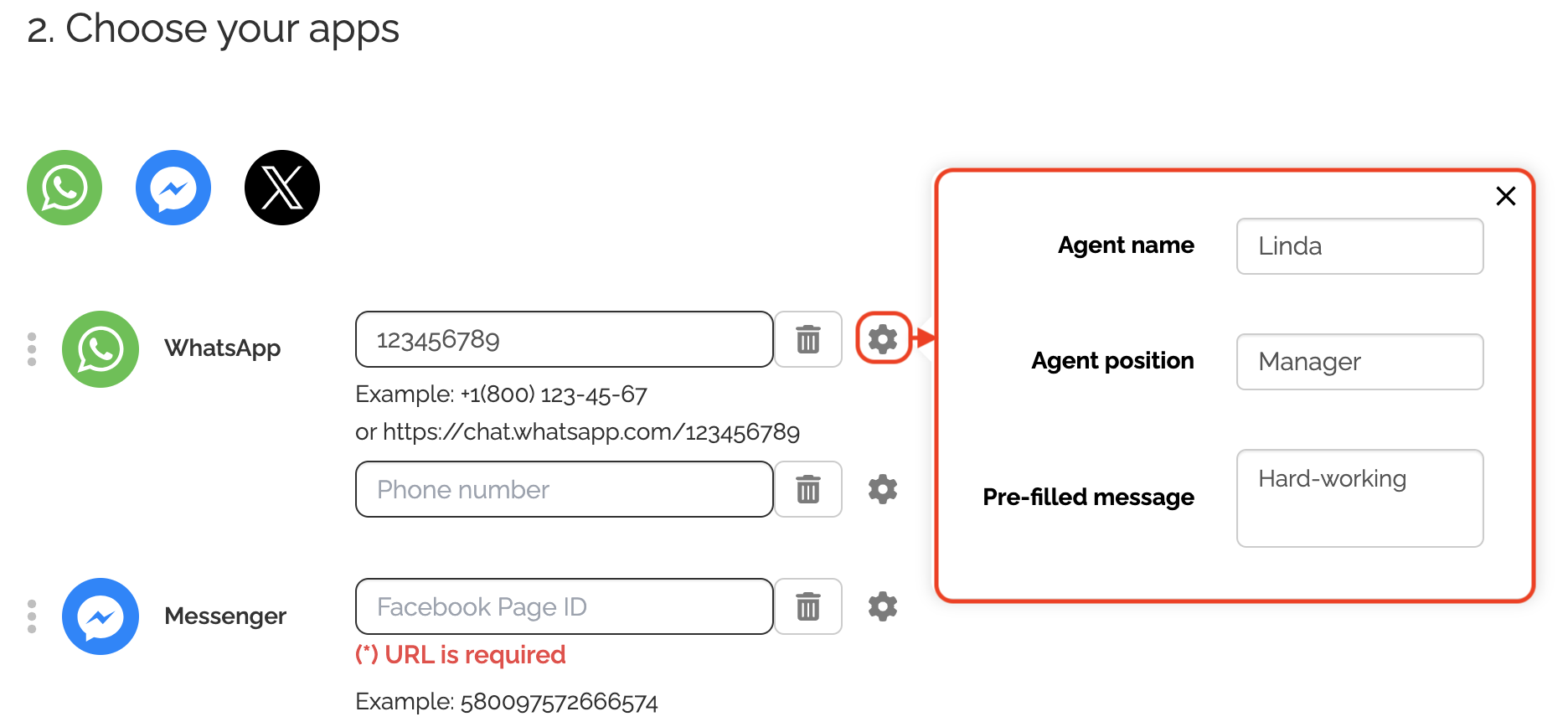
- Add more channel agent: each channel can support multiple accounts, allowing different team members to manage customer inquiries in shifts and ensuring continuous support coverage.
Add agent

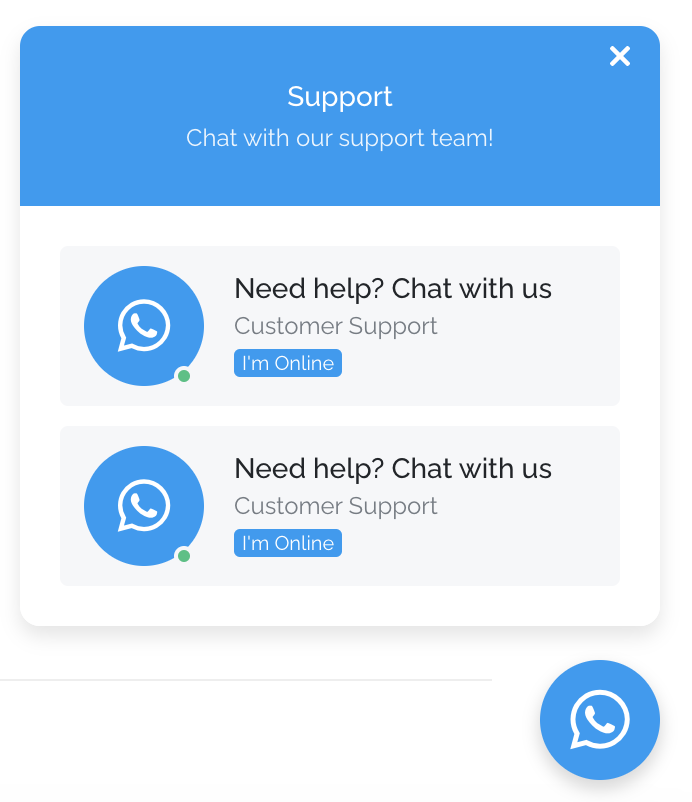
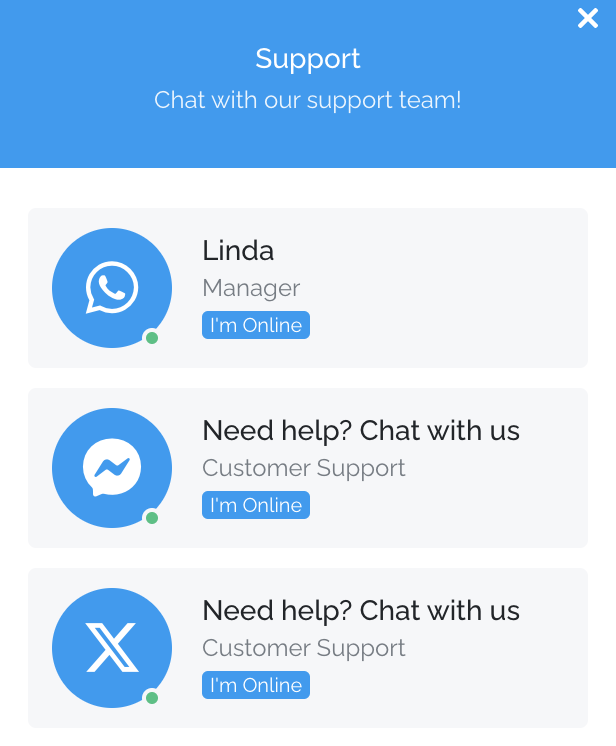
On chatbox

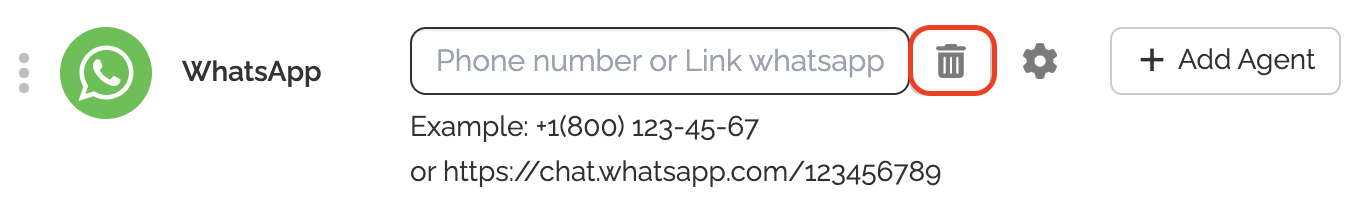
- Delete agent: To remove an agent, simply click on the trash icon next to their' profile.

- Customize agent information: click on the gear icon to customize the agent's information that will be displayed in the chat box.

On chatbox

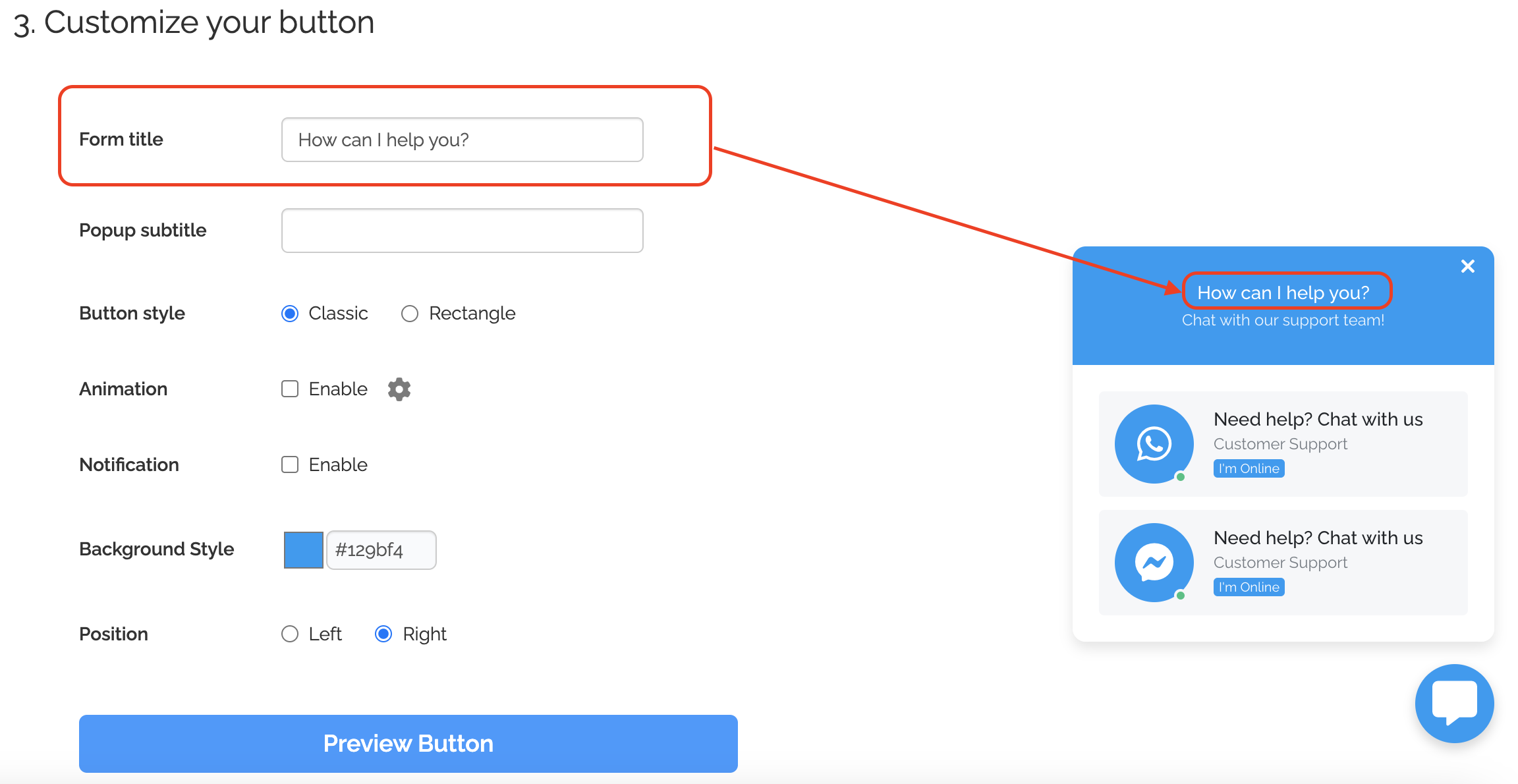
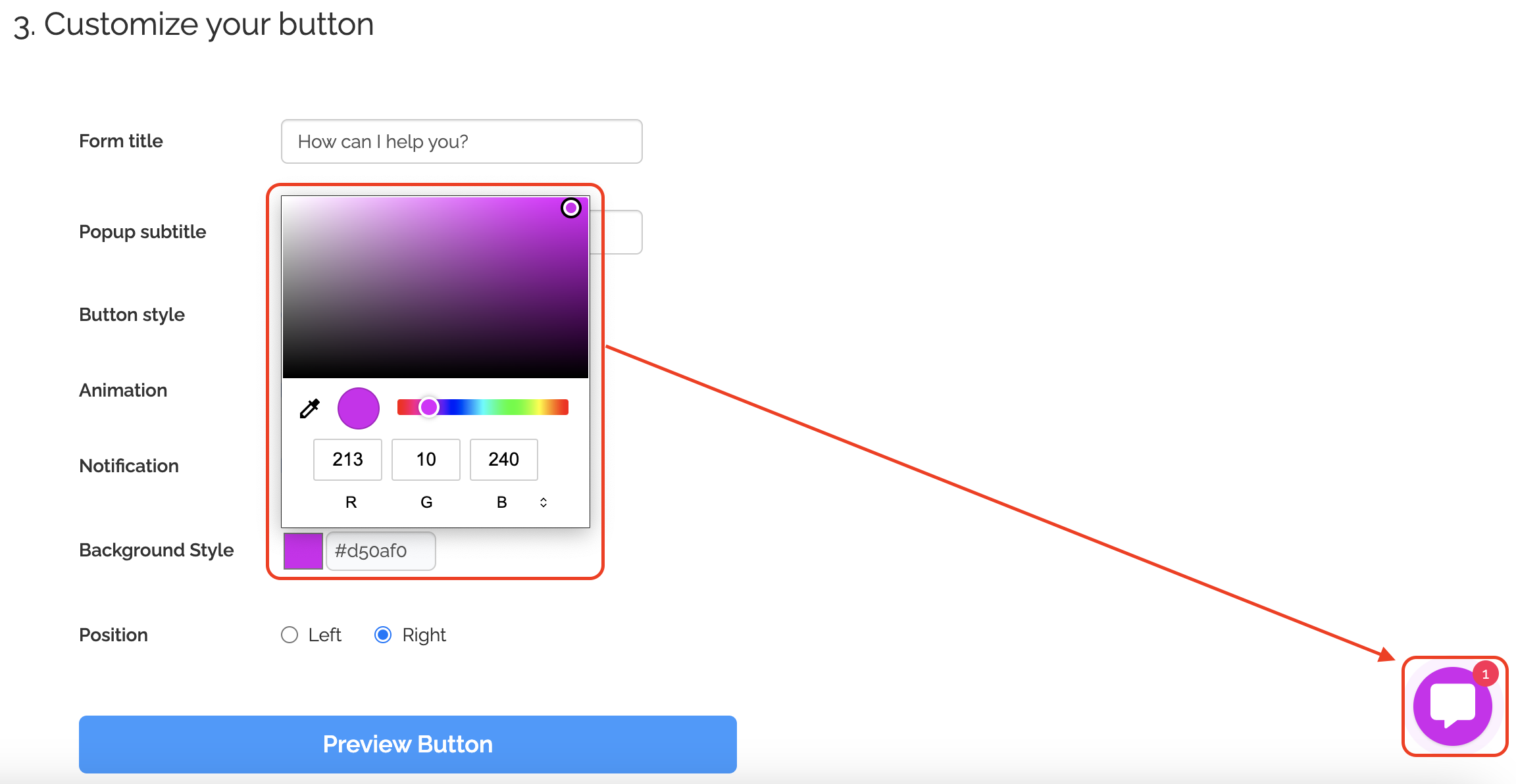
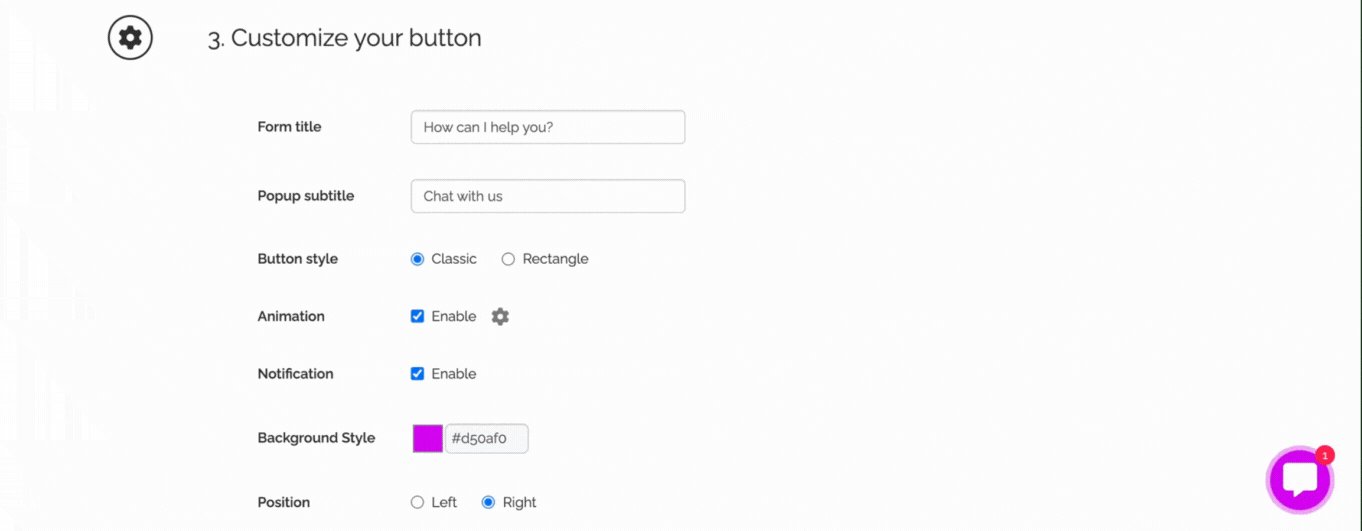
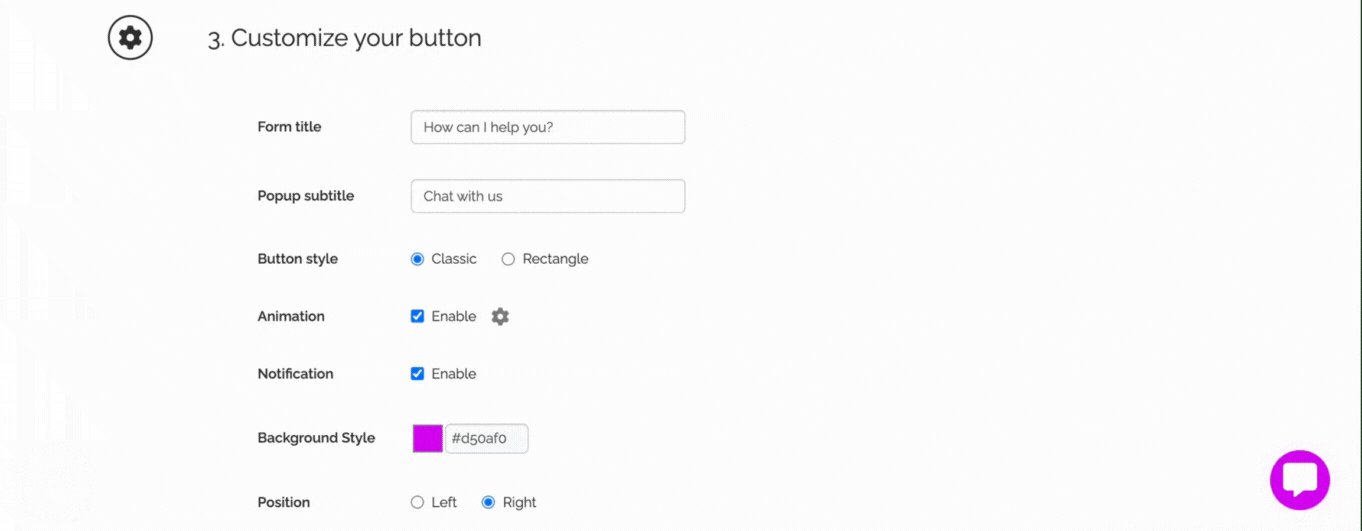
Step 3: Customize your button
This area allows user to customize how the Chat Button will appear on your website. Adjust the design to match your preferences and brand style.
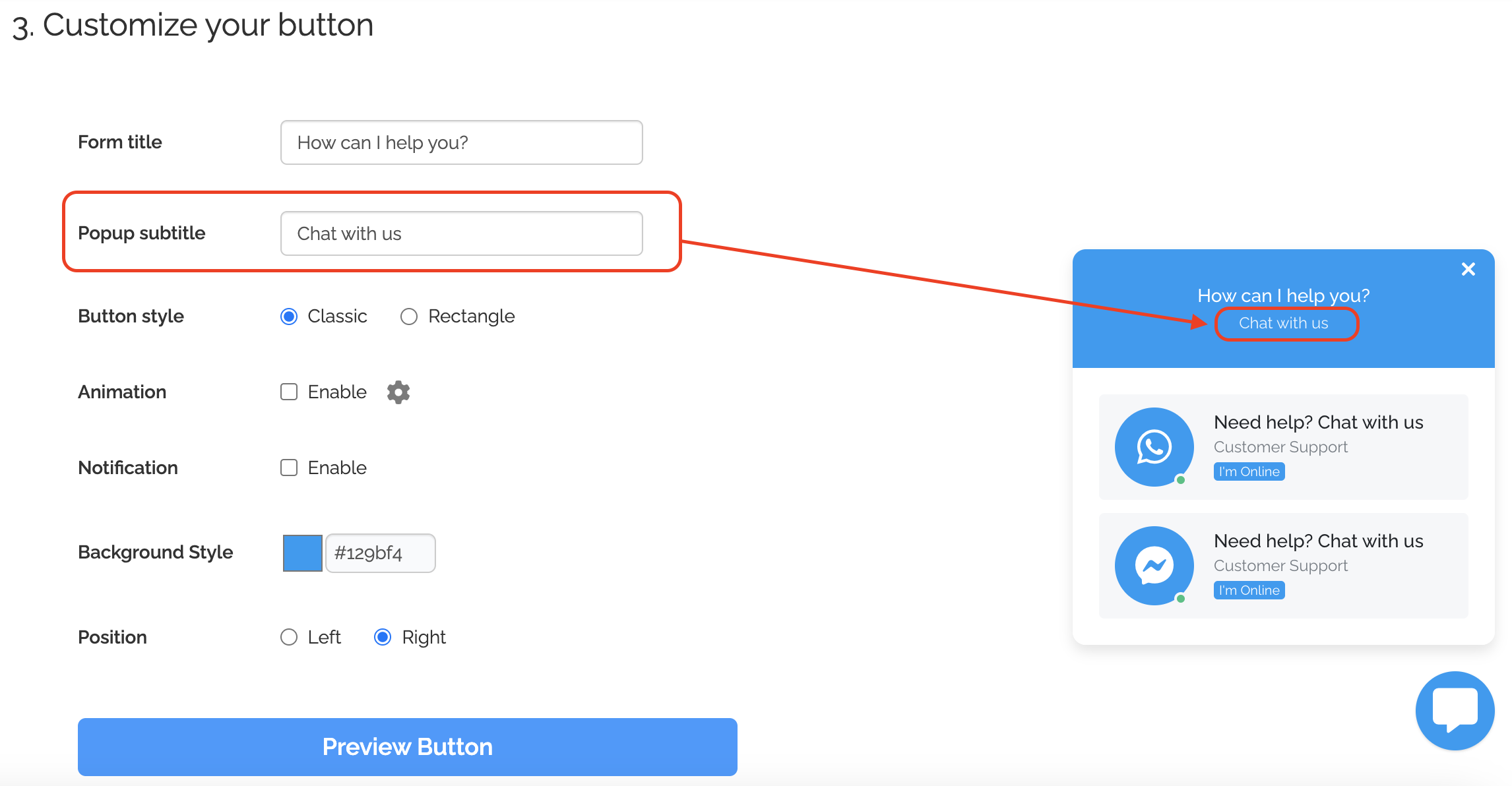
- Form title: use this to customize the content of the chat box header message to create a personalized greeting or introduction for your visitors.

- Popup subtitle: an additional explanation or context for Form title.

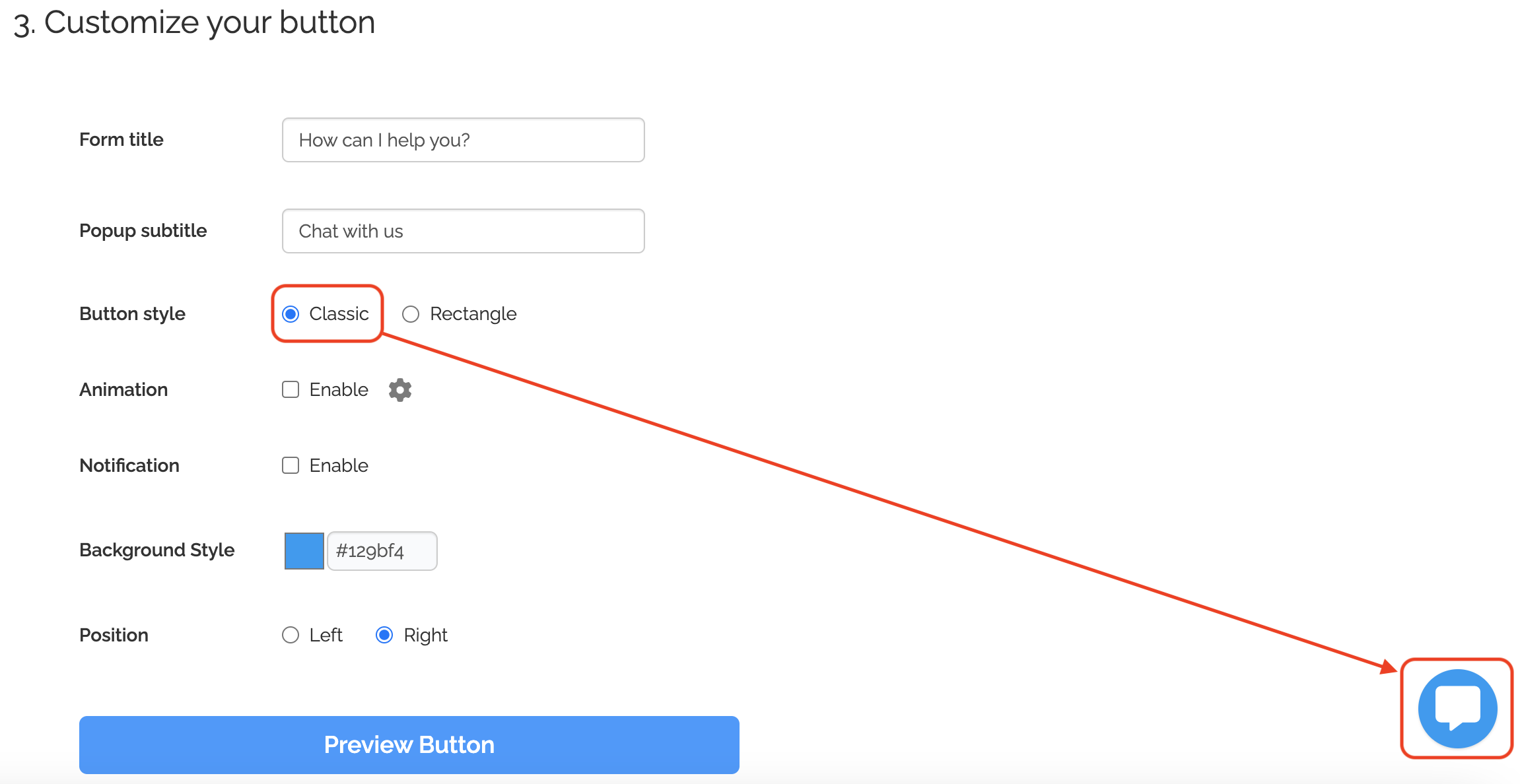
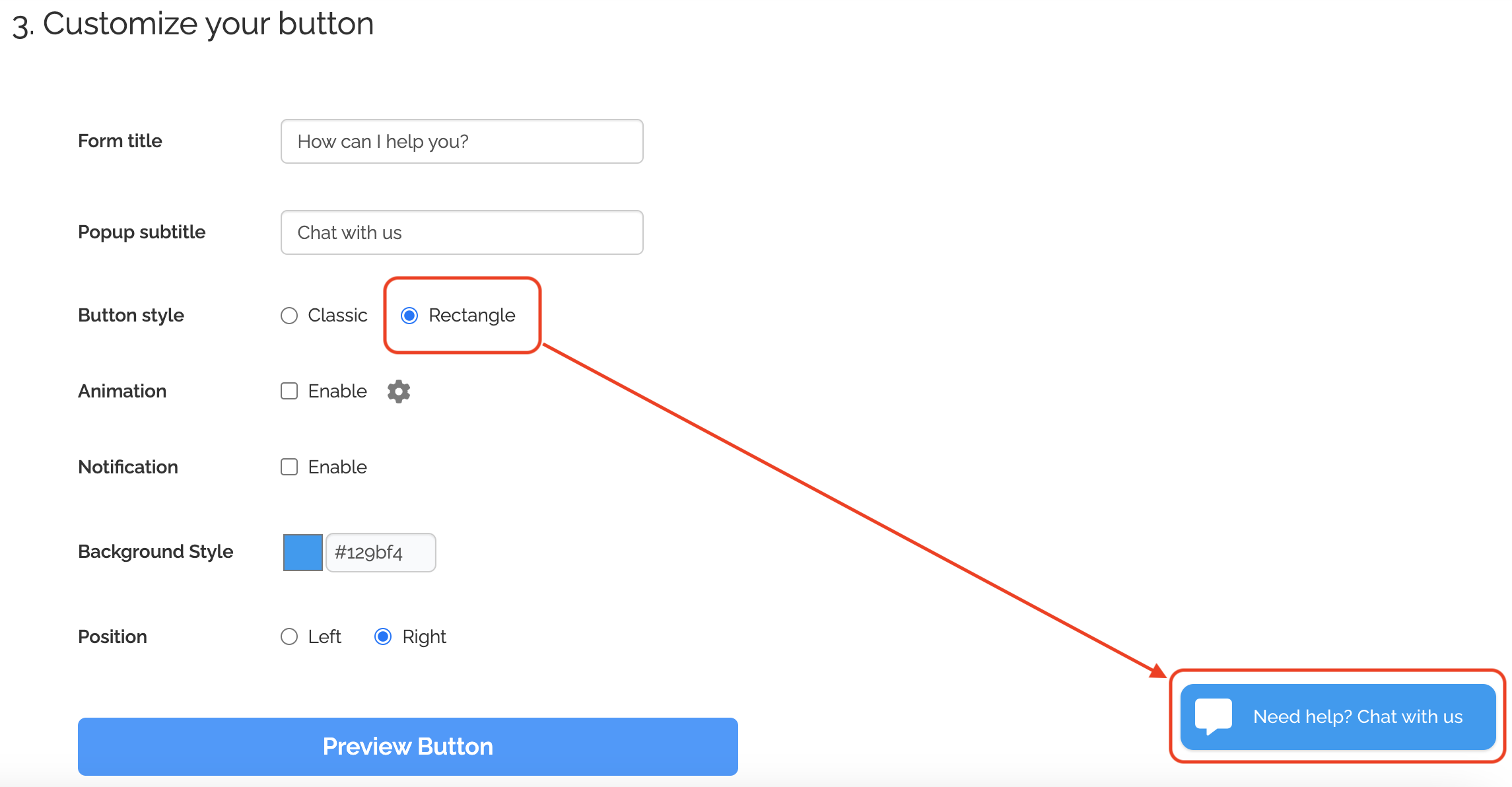
- Button style: customize Chat Button's shape that best fits your web design. There are two options available: the Classic style and the Rectangular style.
Classic style

Rectangular style

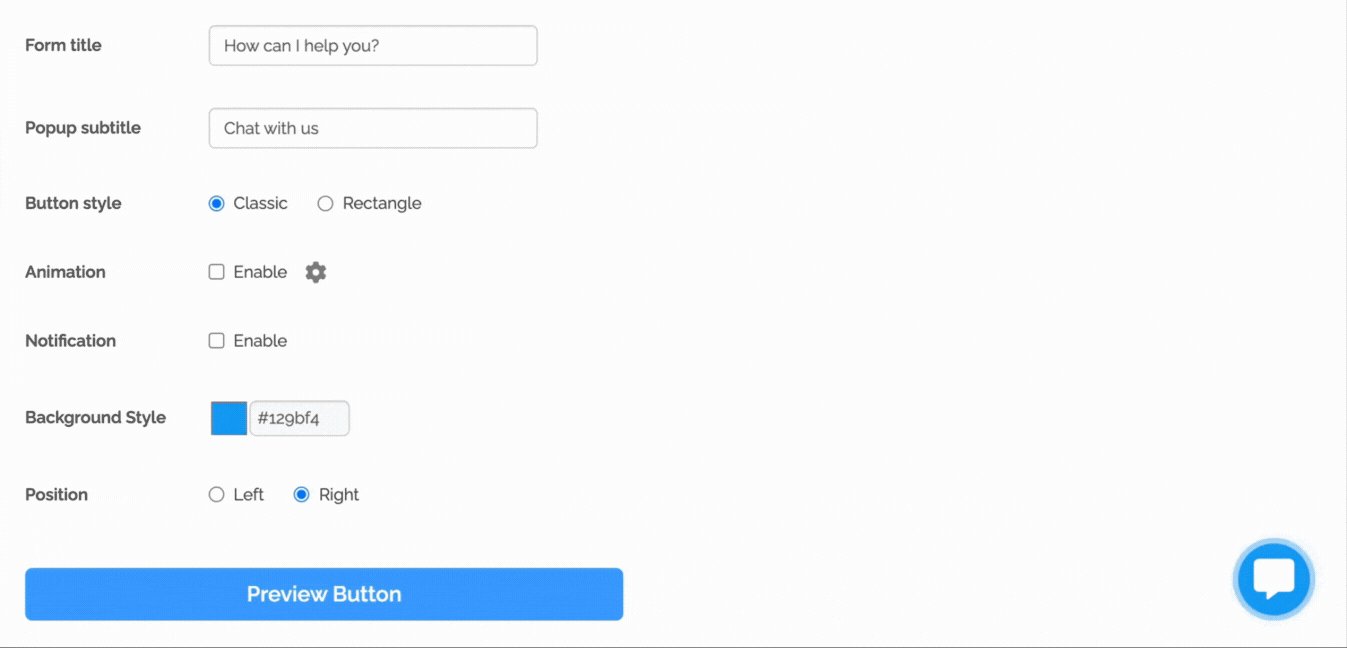
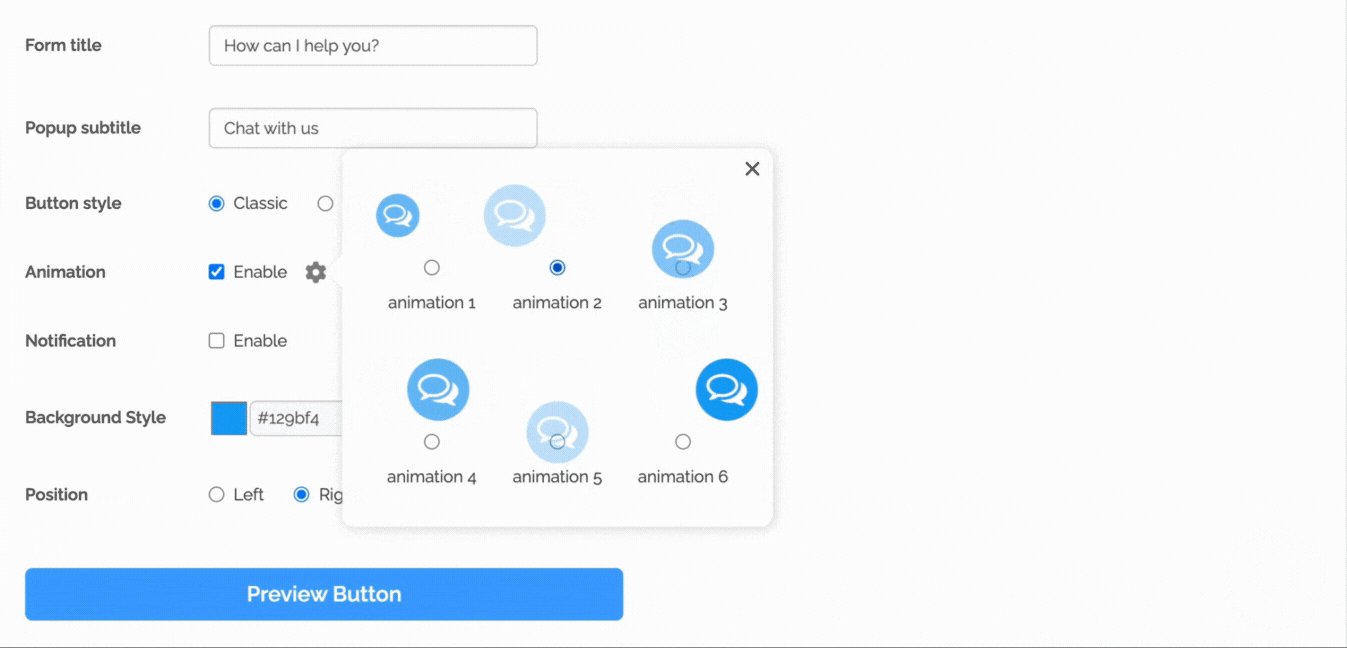
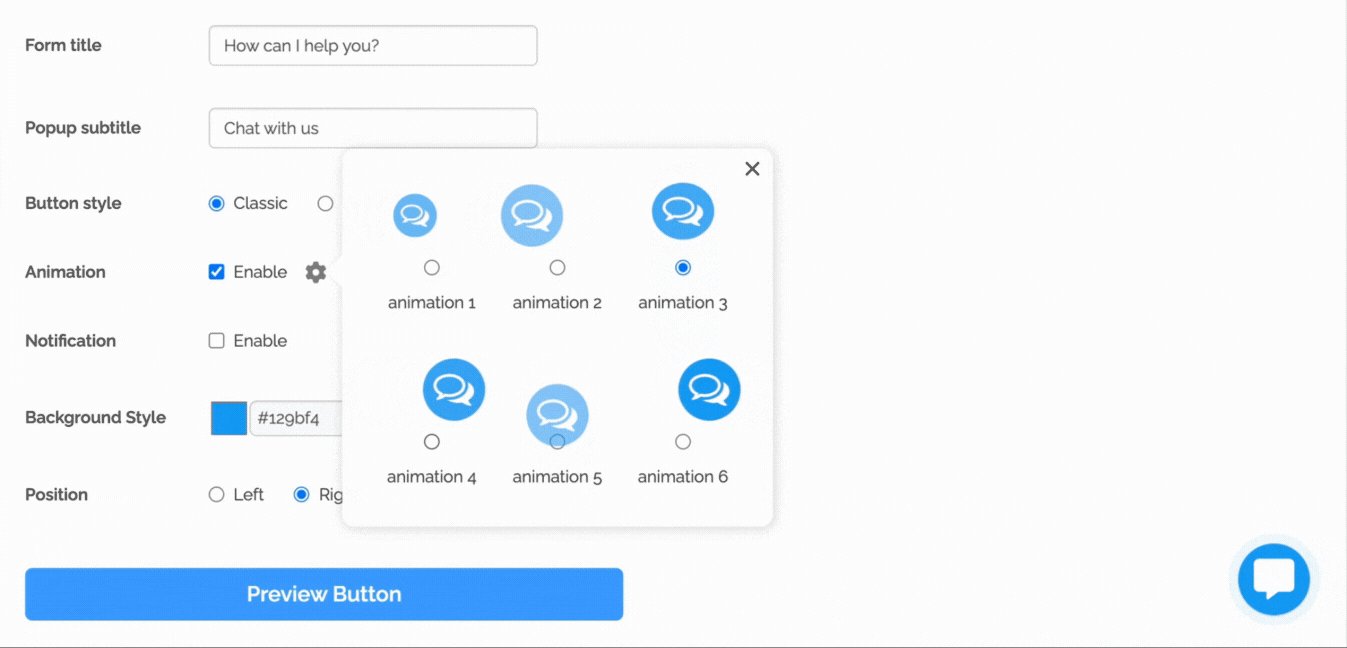
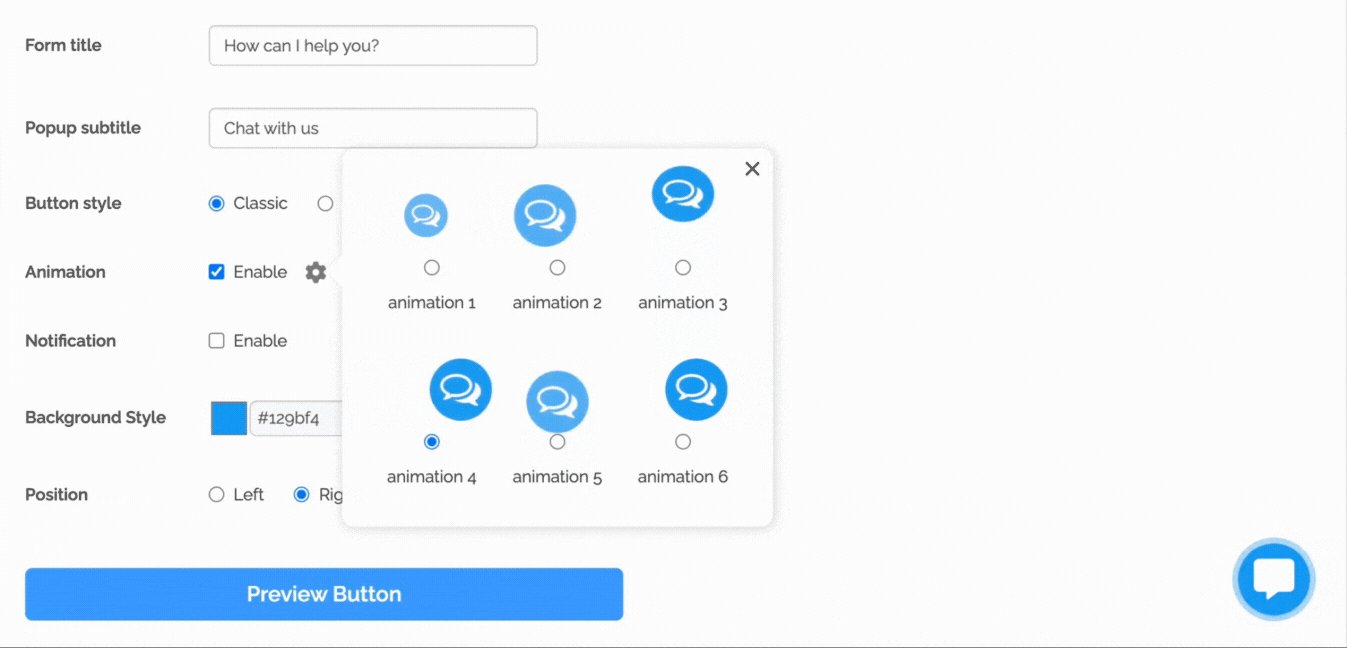
- Animation: this area allow you to customize the animation effects for when the button appears, adding a dynamic touch to your website's user experience. After selecting Enable, click on the gear icon to choose your preferred animation for the button.

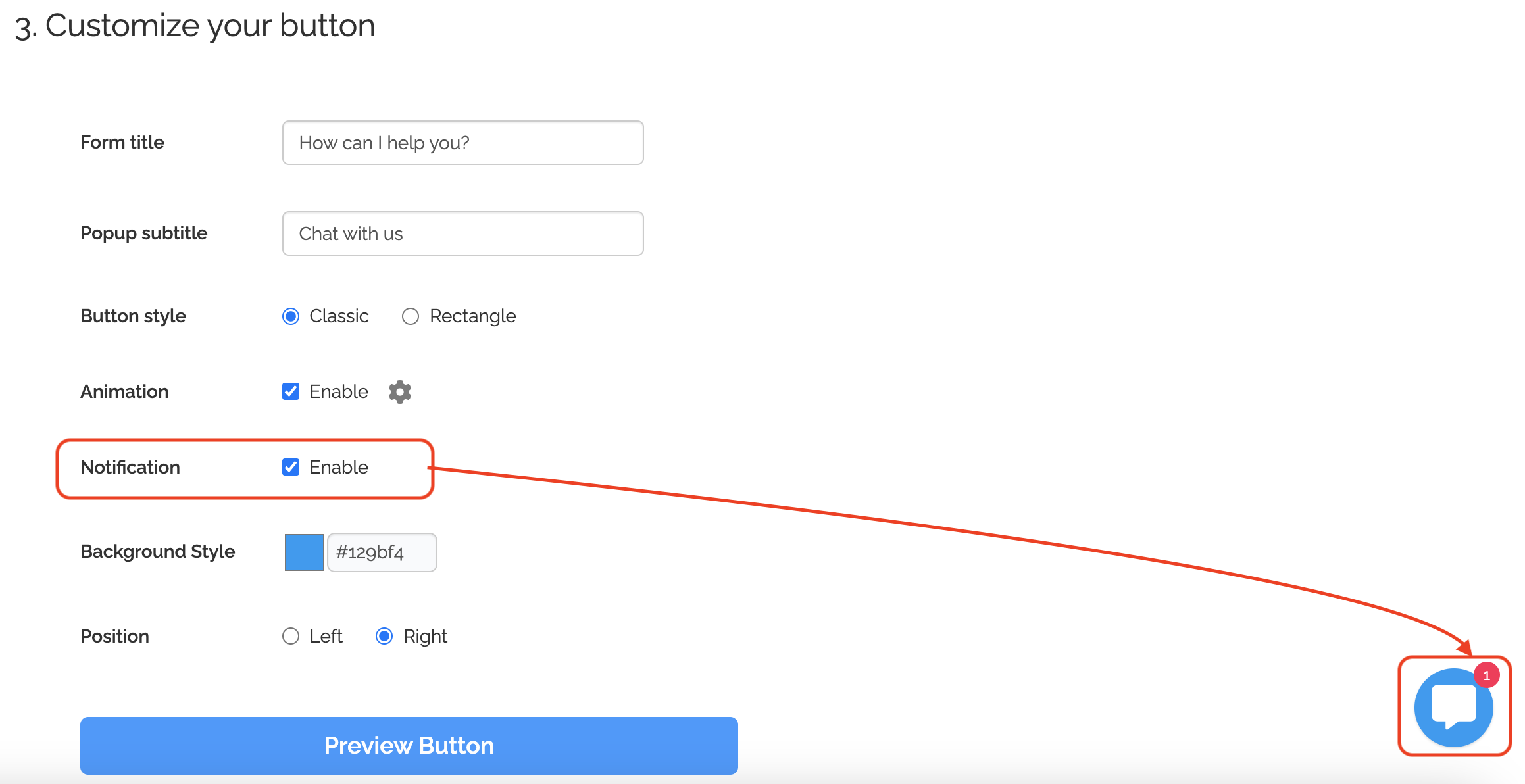
- Notification: you will be informed immediately when a message is incoming. Simply select Enable to activate this feature

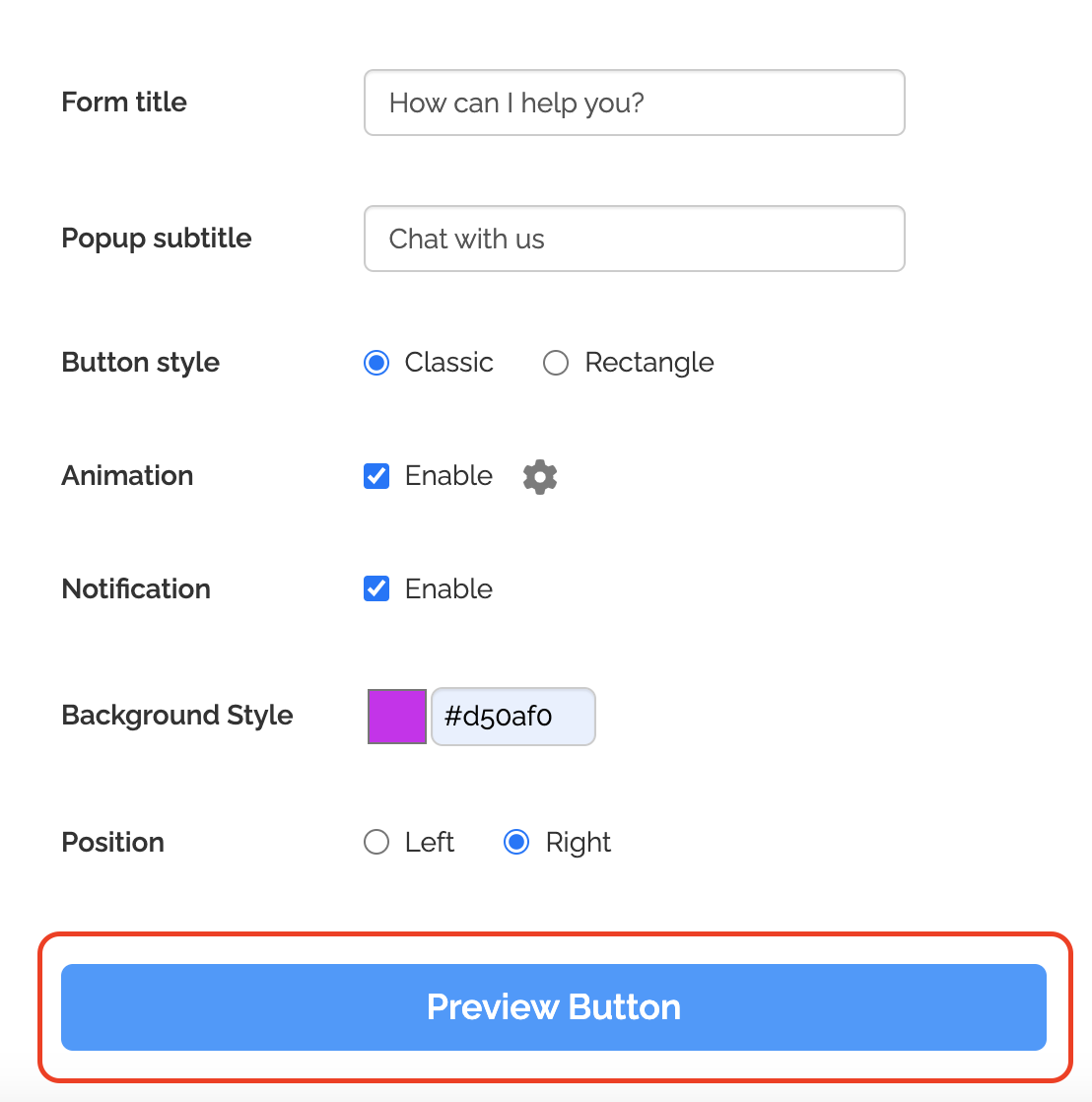
- Background Style: user can customize the button's color to match their brand or personal preferences.

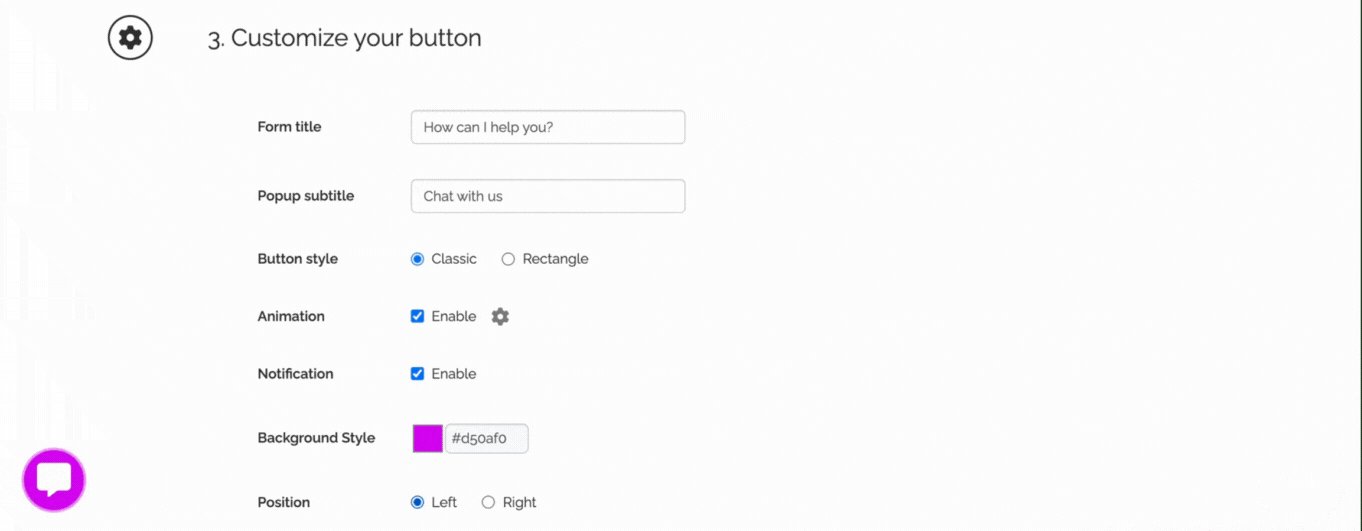
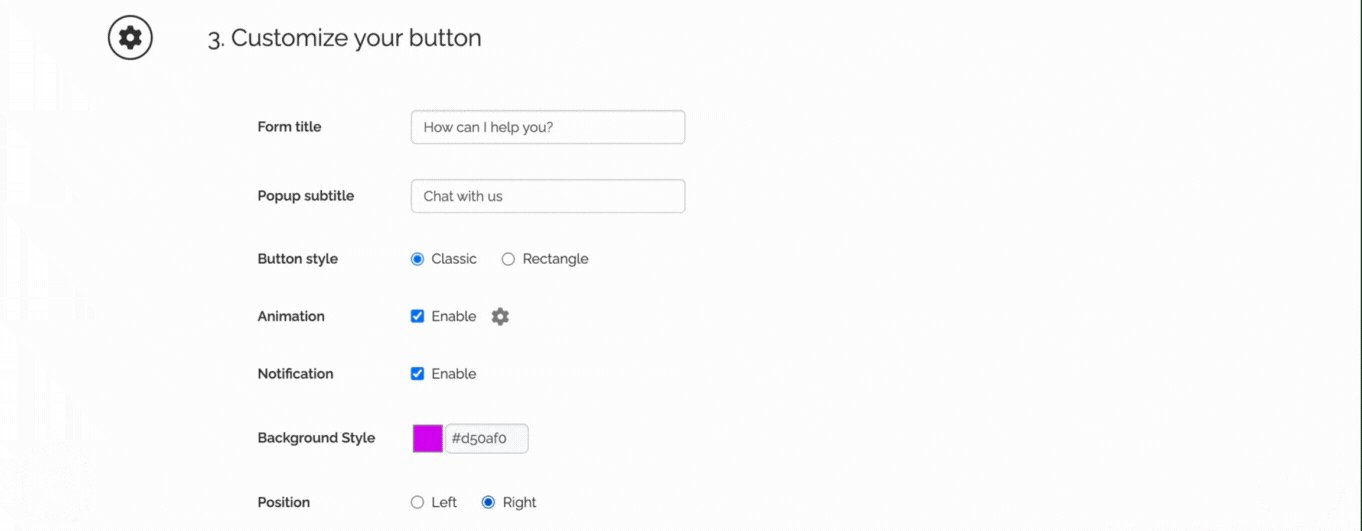
- Position: adjust where you want the button to be on your website. Currently, you have two options: left or right.

- Preview Button: click this to see how Chat Button look like on your website. Note that you can only review it after finishing step 1. Enter your URL & Email apps and step 2. Choose your apps above.

3. Why Shopify Store Owners and Landing Pages Need Chat Button
-
Boost Social Traffic: By making support accessible across multiple social channels, Chat Button helps you reach more potential customers. This is key as online shopping becomes increasingly popular.
-
Increase Customer Engagement: The app's multi-channel setup encourages customers to reach out with questions or feedback. This engagement helps build trust, showing customers that your brand is responsive and ready to connect.
-
Build Brand Visibility and Trust: Offering support on several platforms makes your business more visible and reliable. Customers are more likely to try a brand they can easily reach out to, which can lead to more sales and repeat buyers.

As a real-life example, a Shopify skincare brand used Chat Button to help answer common customer questions about product recommendations and skin types. With Chat Button, they combined X, Instagram, and email support into one tool, making it easy for customers to connect on their favorite platforms. This improved response times and build customer trust.
As a result, the brand saw a 25% increase in customer satisfaction and a 15% boost in sales. Chat Button helped turn customer questions into confident purchases, saving the brand time and increasing sales.
4. Conclusion
As social media’s role in e-commerce continues to grow, Chat Button provides an invaluable resource for online store owners. Try Chat Button today to see the difference it can make for your Shopify store or landing page.
