Easily enhance your Shopify store with custom code using Custom Code Inserter SGTLab. Add and manage code in headers, footers, and sections with support for CSS, JavaScript, HTML, and more.
 Custom Code Inserter SGTLab - Discover how easily you can enhance your Shopify store with custom code using Custom Code Inserter SGTLab. You can effortlessly add and manage custom code in headers, footers, and various sections of your store.
Custom Code Inserter SGTLab - Discover how easily you can enhance your Shopify store with custom code using Custom Code Inserter SGTLab. You can effortlessly add and manage custom code in headers, footers, and various sections of your store.
The app provides comprehensive support for CSS, JavaScript, HTML, and more, offering you a wide array of customization options.
Features
Custom Code Insertion
Easily insert custom code into the header, footer, or any desired location within your website. Whether you need to integrate CSS, JavaScript, HTML, or other types of scripts, Custom Code Inserter SGTLab provides a seamless solution for adding custom functionality.
Easy Configuration

Coding experience is no longer a barrier. The app is designed for users of all skill levels, enabling anyone to incorporate advanced functionalities into their website.
Support for All Types of Scripts
The app supports all types of scripts and code, including CSS, JavaScript, HTML, and more. Whether you're adding tracking codes, custom styles, or dynamic content, our application ensures compatibility with a wide range of programming languages and functionalities. For example:
- Google Analytics
- Google Tag Manager, Facebook Pixel.
- Custom Css
- Custom Js
Performance Optimization

Custom Code Inserter SGTLab prioritizes performance optimization to ensure minimal impact on your website's performance.
The app has a small file size, with a maximum size of only about 2 KB, making it lightweight and efficient. This ensures that the integration of code snippets through the app hardly affects your web page's speed.
Quick Reversion
Effortlessly revert to the original code promptly without affecting your theme. You can experiment with different code snippets and configurations knowing that you can easily undo any changes and restore your website's original state.
How to install
-
Go to Custom Code Inserter SGTLab on Shopify -> click Install.
-
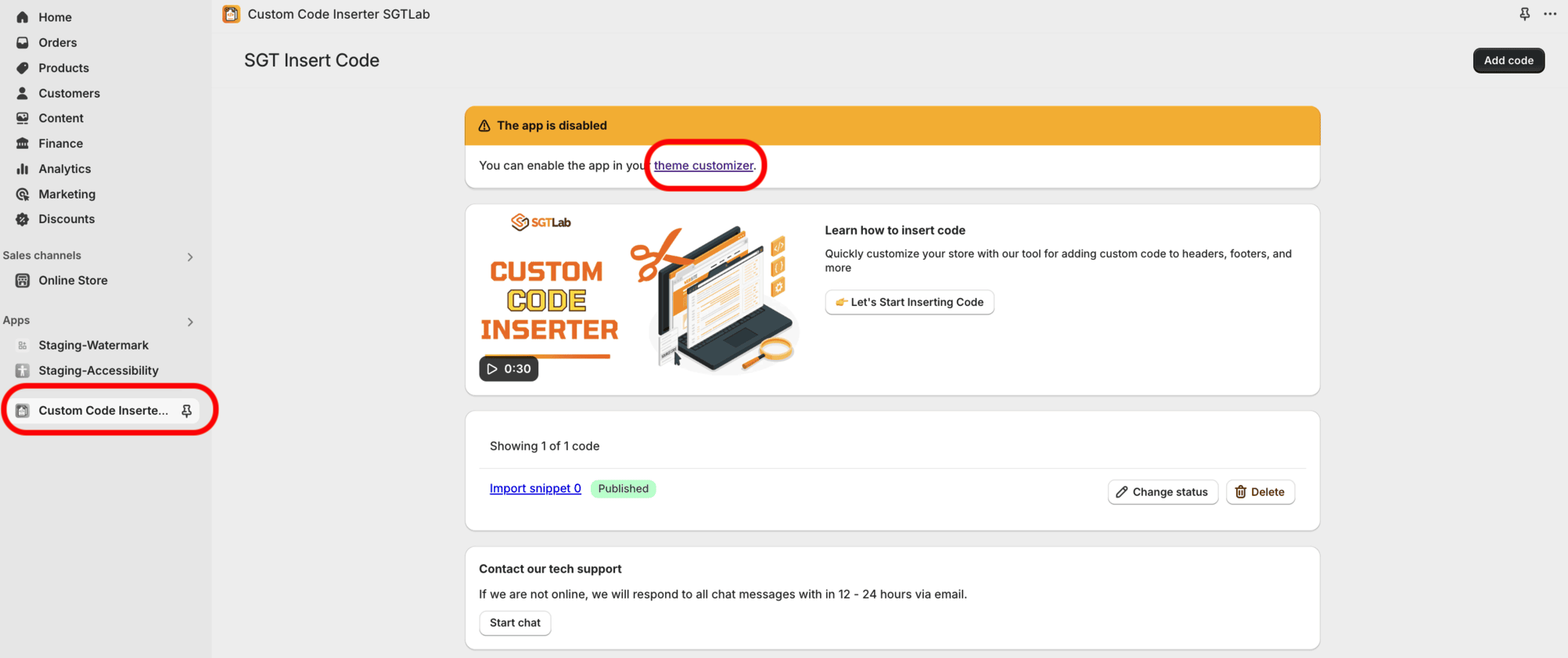
On your Shopify store, navigate to Custom Code Inserter SGTLab -> click theme customizer

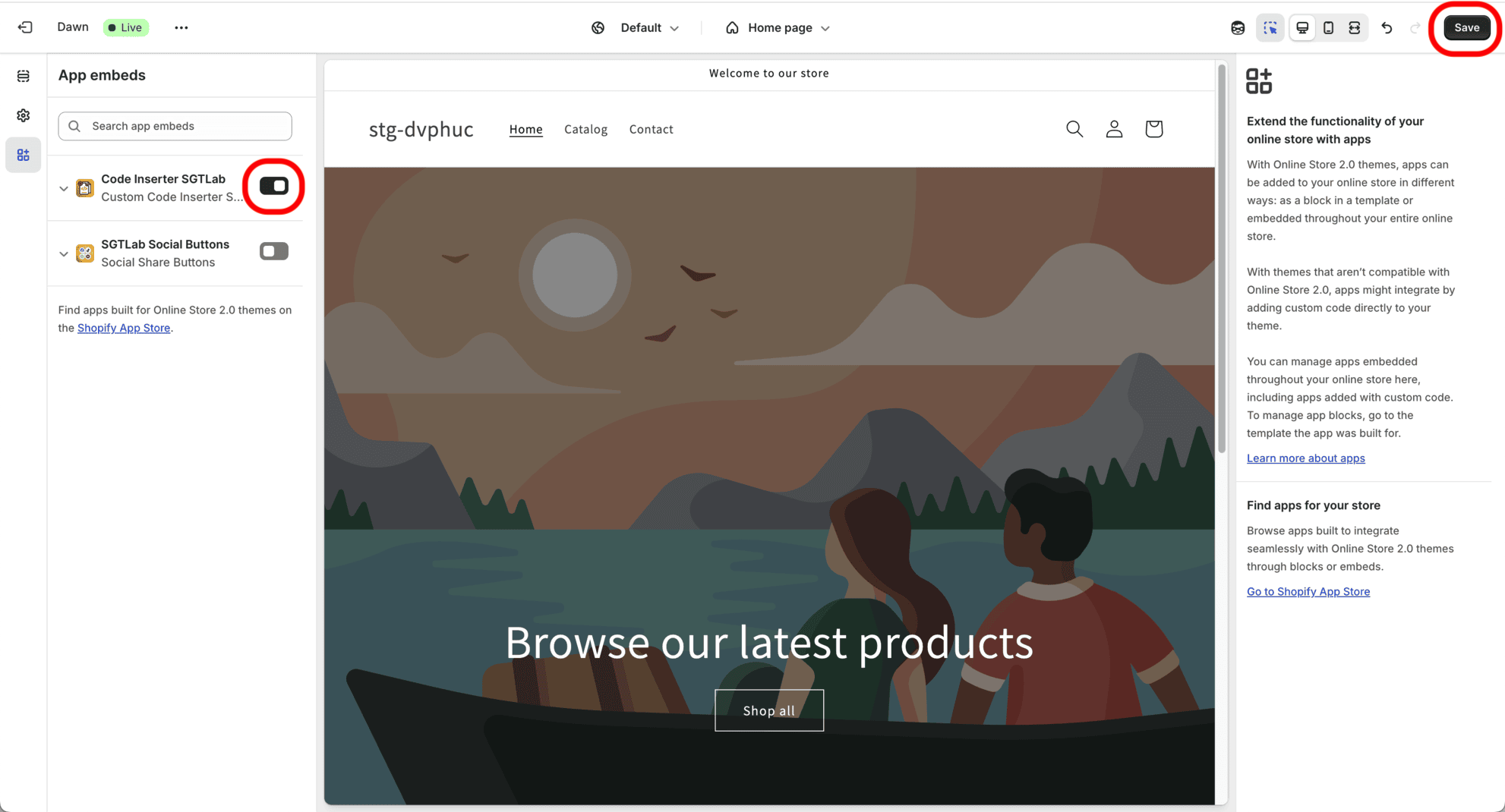
- Toggle the activation switch and click Save.

- Reload your Shopify store to see the app has been activated. You can start inserting the code!!

How it works
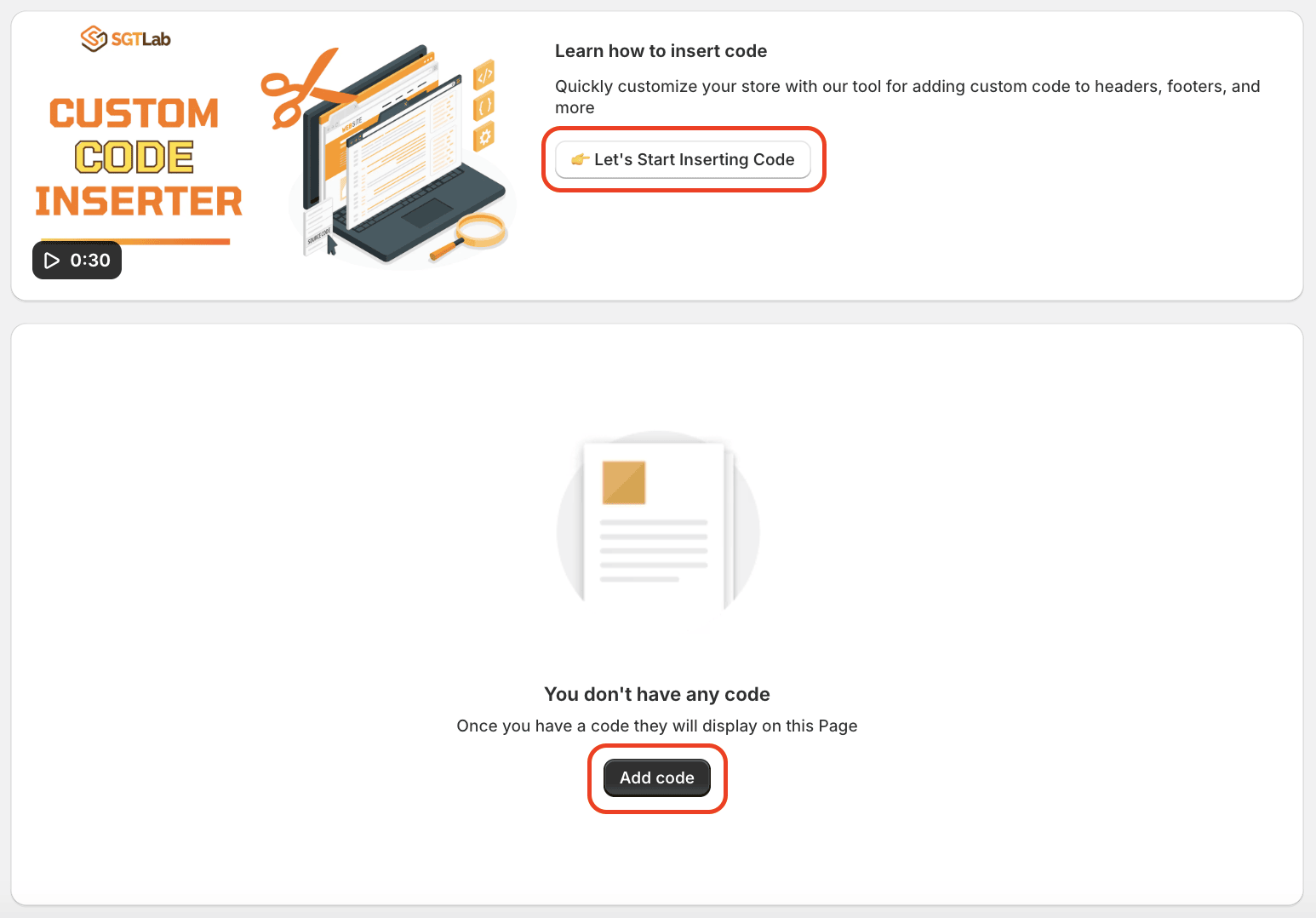
Click on Let’s Start Inserting Code or Add Code. Both will take you to the code adding screen.

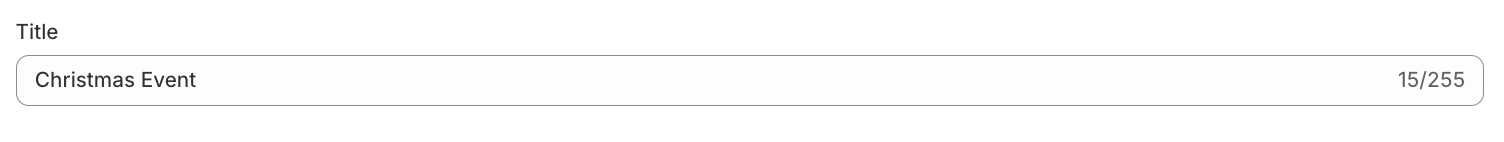
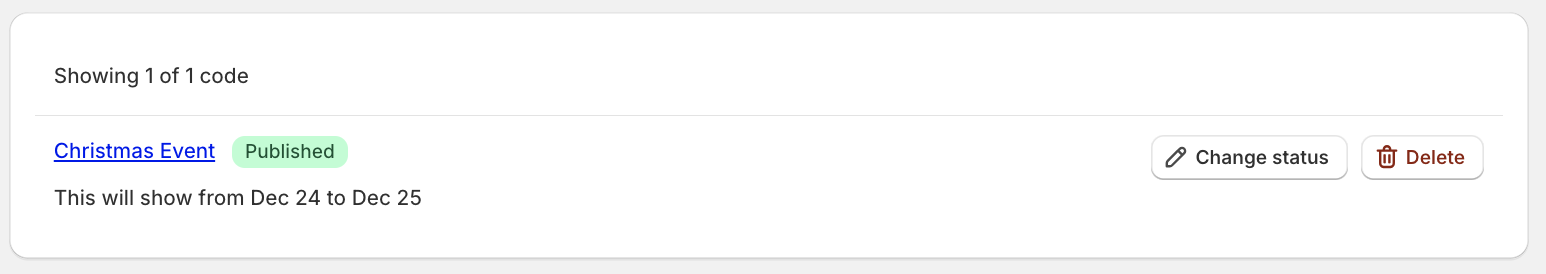
- Title: You can name the code here. For example, it can be for a special occasion like Christmas Event.

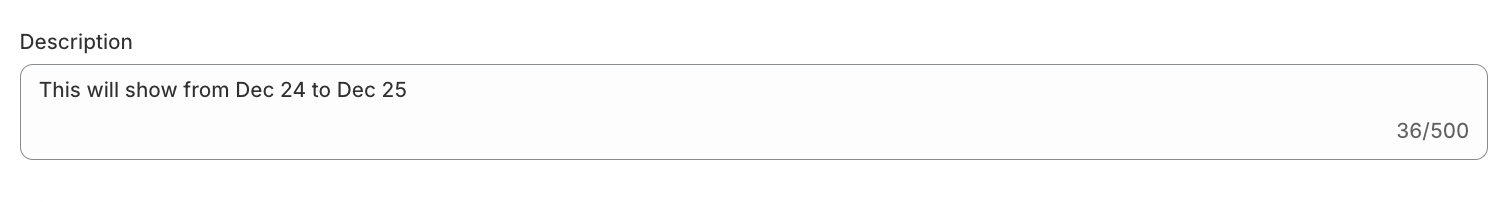
- Description: You can add a short note to remind yourself what this code does. Something like This will show from Dec 24 to Dec 25 works great.

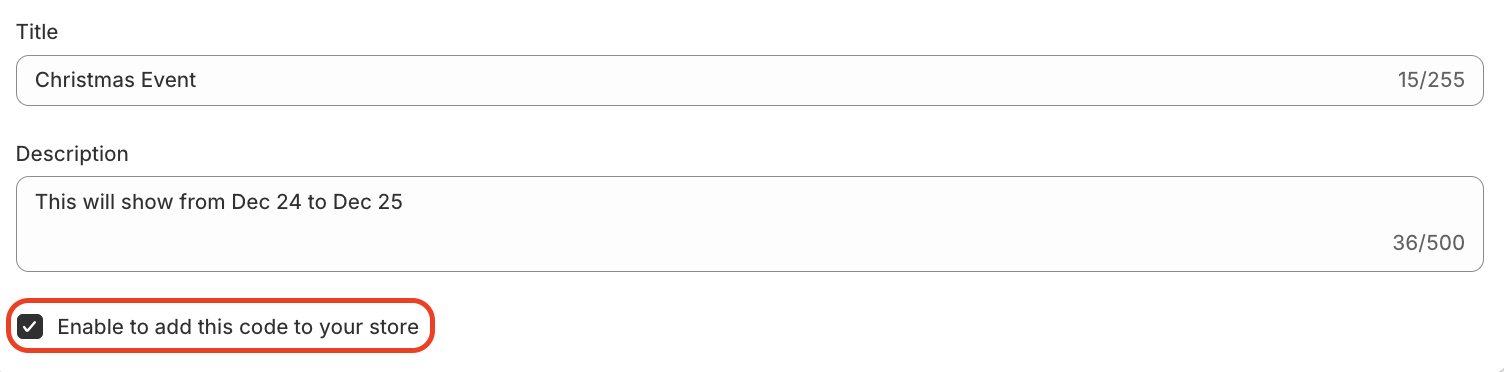
- Enable to add this code to your store: This works like an on/off switch. Tick the box to activate the code and make it live across your selected pages.

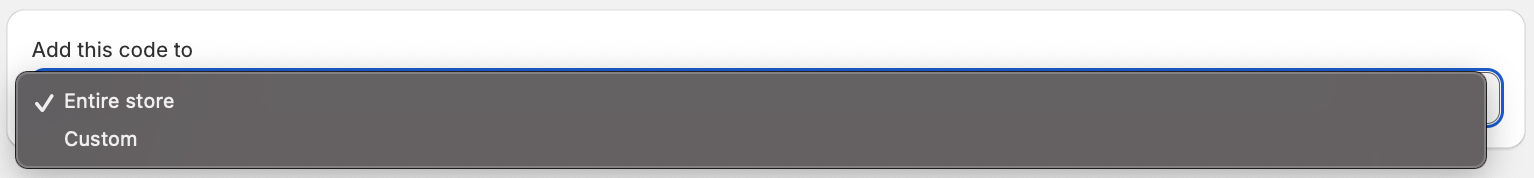
- Add this code to: Choose where your code should appear. You can select Entire store to apply it everywhere, or Custom to apply it to specific pages only.

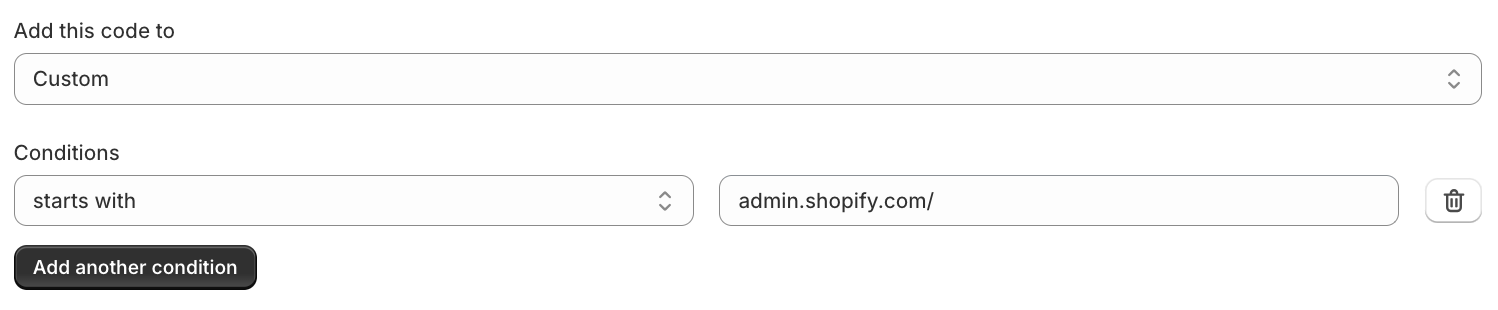
If you choose Custom, you’ll see:
- Conditions: Choose how the URL should match (e.g., is equal to, starts with).
- Blank field: Enter the part of the URL you want the page to match (like admin.shopify.com/...)
For example, if the Condition is set to "starts with" and the Blank field is "admin.shopify.com/", the code will be applied to every page on your store that starts with "admin.shopify.com/".

You can delete the condition or click Add another condition to add a new one at any time.
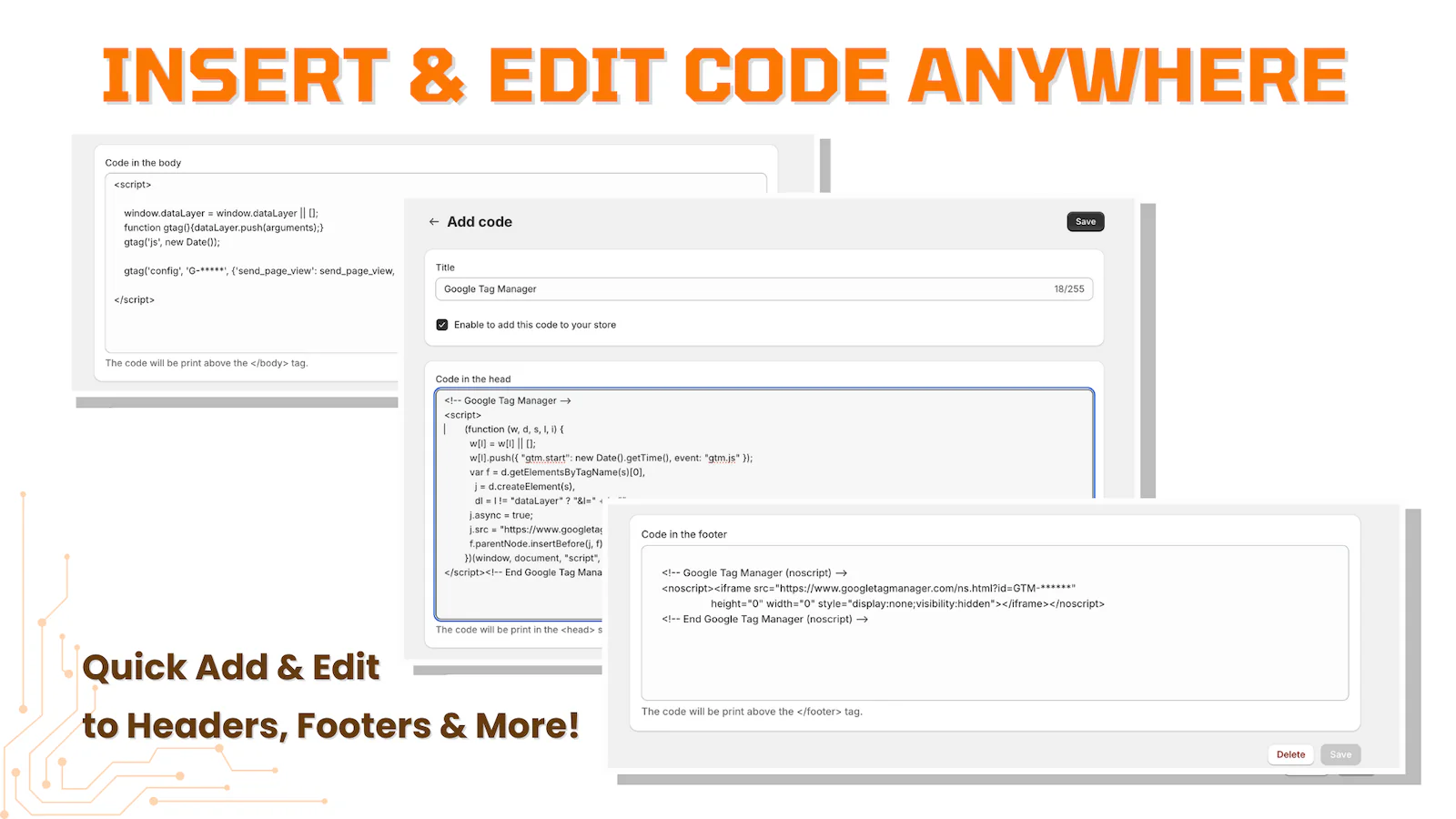
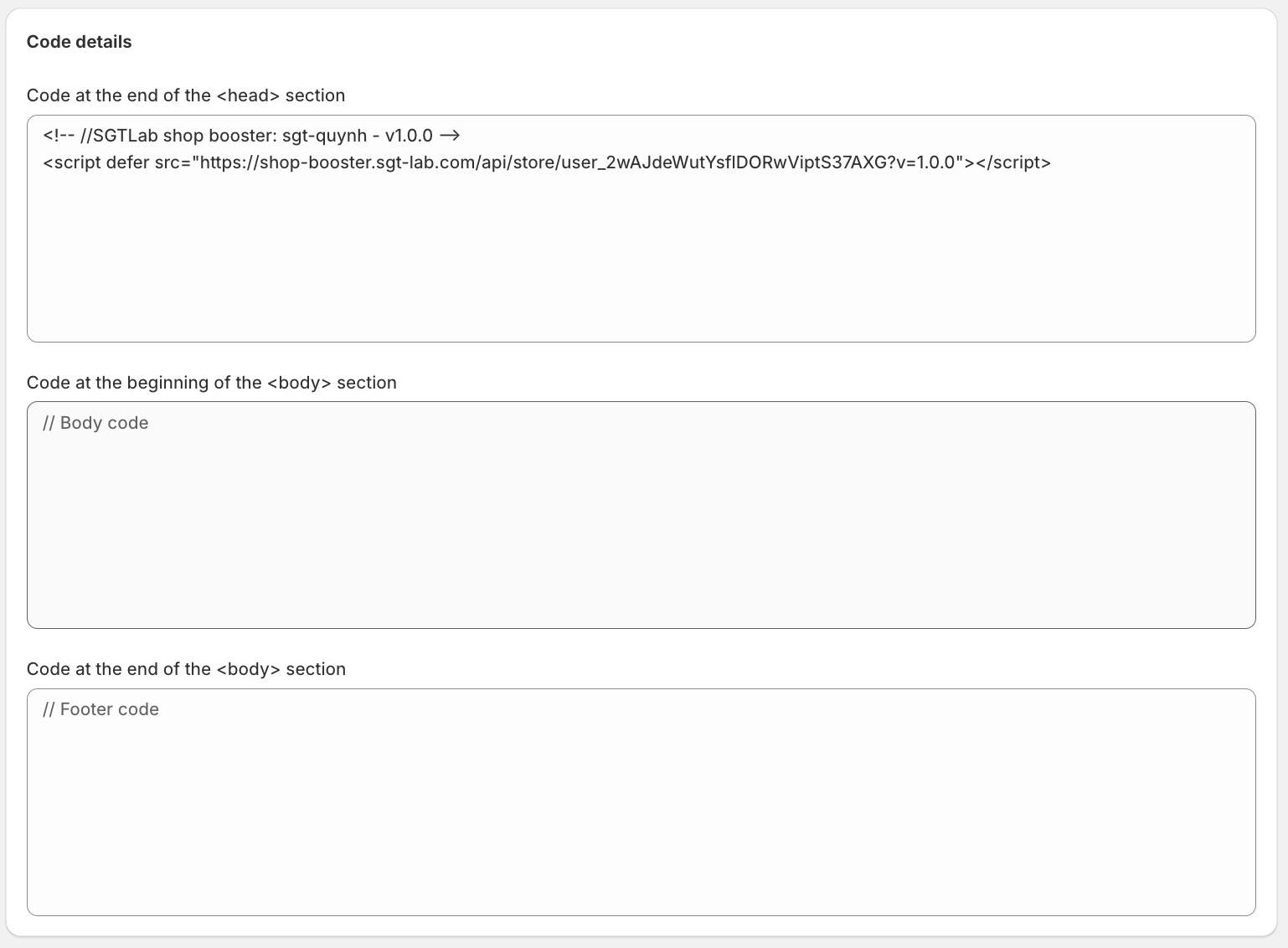
- Code details: There are three sections to place your code: head, body, footer. Just choose the section you want and paste your code there.

Once everything looks good, don’t forget to click Save. That’s how you’ve added custom code to your store without opening any files!

Example case
Let’s say you want to run Facebook or Instagram ads and need to track how visitors interact with your store. That’s where Meta Pixel comes in. It’s a tracking code that helps you measure ad performance, retarget visitors, and understand customer actions — like viewing a product or making a purchase.
You’ll need to add the Meta Pixel code to your store, and instead of changing theme files by hand, Custom Code Inserter SGTLab makes it easy to place the Pixel exactly where it needs to go — no hassle, no risk.
Here are example steps you can follow:
-
Go to your Meta Events Manager
-
Select the Meta Pixel Code.

-
Open Custom Code Inserter SGTLab and use it to insert to code to your store (following the instruction about how to use app as above)
-
Click Save.
With this, your Meta Pixel is all set and already tracking your store activity!
Pricing
- Free
- Constant Free Upgrades
Support
We are always happy to hear from you. Please feel free to contact us for any kind of customization, support, query and suggestion. We will respond as soon as possible.
Change Log
- Version 1.0 (Released 2024.04.18)
- initial release