
Page color contrast refers to the visual difference between the foreground and background colors on a web page. Accessibility has functions that allow users to change the color contrast of the page to their liking.
To customize page color contrast for Accessibility, kindly follow these steps below:
- Step 1: Look for
 icon on the bottom right of the page.
icon on the bottom right of the page. - Step 2: Click on the icon to open app’s menu.
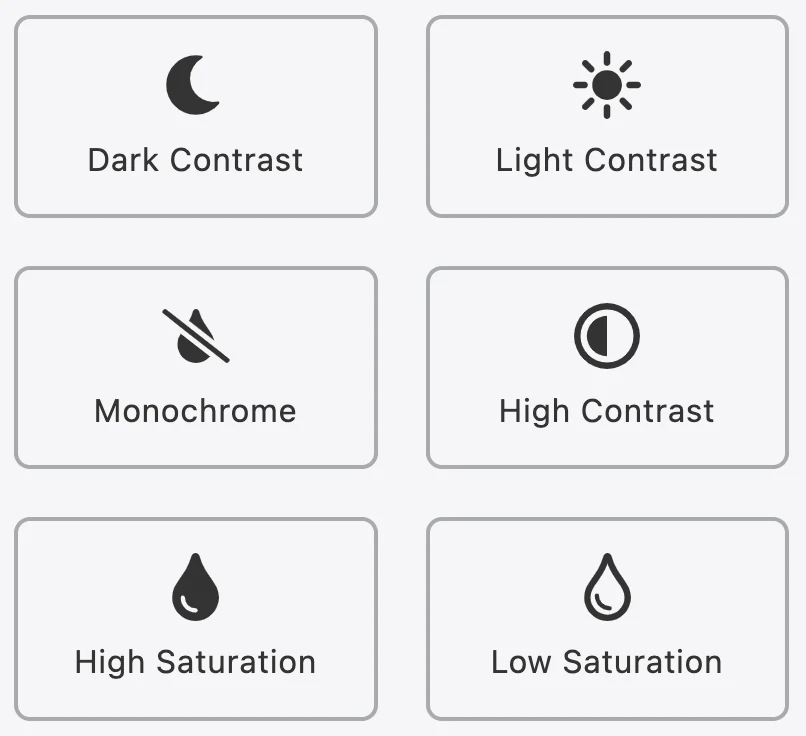
- Step 3: Scroll down to find page color contrast customizing area. Users can freely change page contrast to dark mode, light mode, and so on. The change will be applied immediately without any further action.