
🛒 Never Lose the Add to Cart Button Again — Keep It Always Within Reach
Your customers are scrolling, exploring images, reading reviews… but then where is the Add to Cart button? It disappears. And that break in flow can cost you a sale.
Studies show that nearly 70% of online shopping users abandon carts due to friction in the buying process. A sticky purchase button minimizes that friction and keeps customers moving forward.
Sticky Add to Cart solves that with a simple yet powerful upgrade — a button that follows your customer as they browse.
No hunting. No confusion. Just one smooth path to checkout.

✨ What Sets This App Apart
-
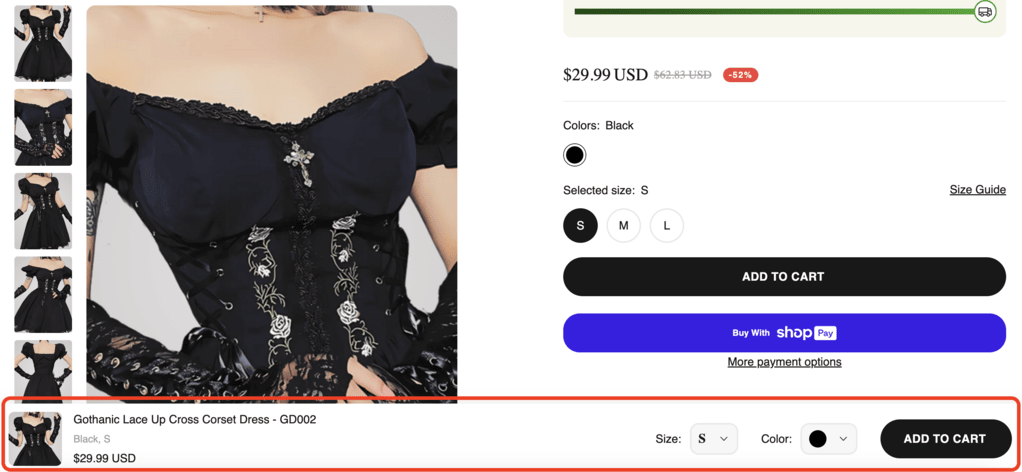
✅ Persistent Button Visibility: Keeps the Add-to-Cart button in a fixed position as customers scroll.
-
🎨 Sticky Bar Customization: Allows store owners to customize the color, position, or button text content,... directly on the sticky bar.
-
⏱️ Countdown Timer: Allows store owners to display a live countdown timer, creating urgency and encouraging customers to make faster purchase decisions directly on the product page.
"After installing Sticky Add to Cart, we saw a 15% boost in mobile conversions within the first week. It's a small tweak that makes a big difference." – Lily Tran, Owner at Aura Jewelry
In the next steps, let's see how to set up and use this app to keep your customers engaged and boost your sales.
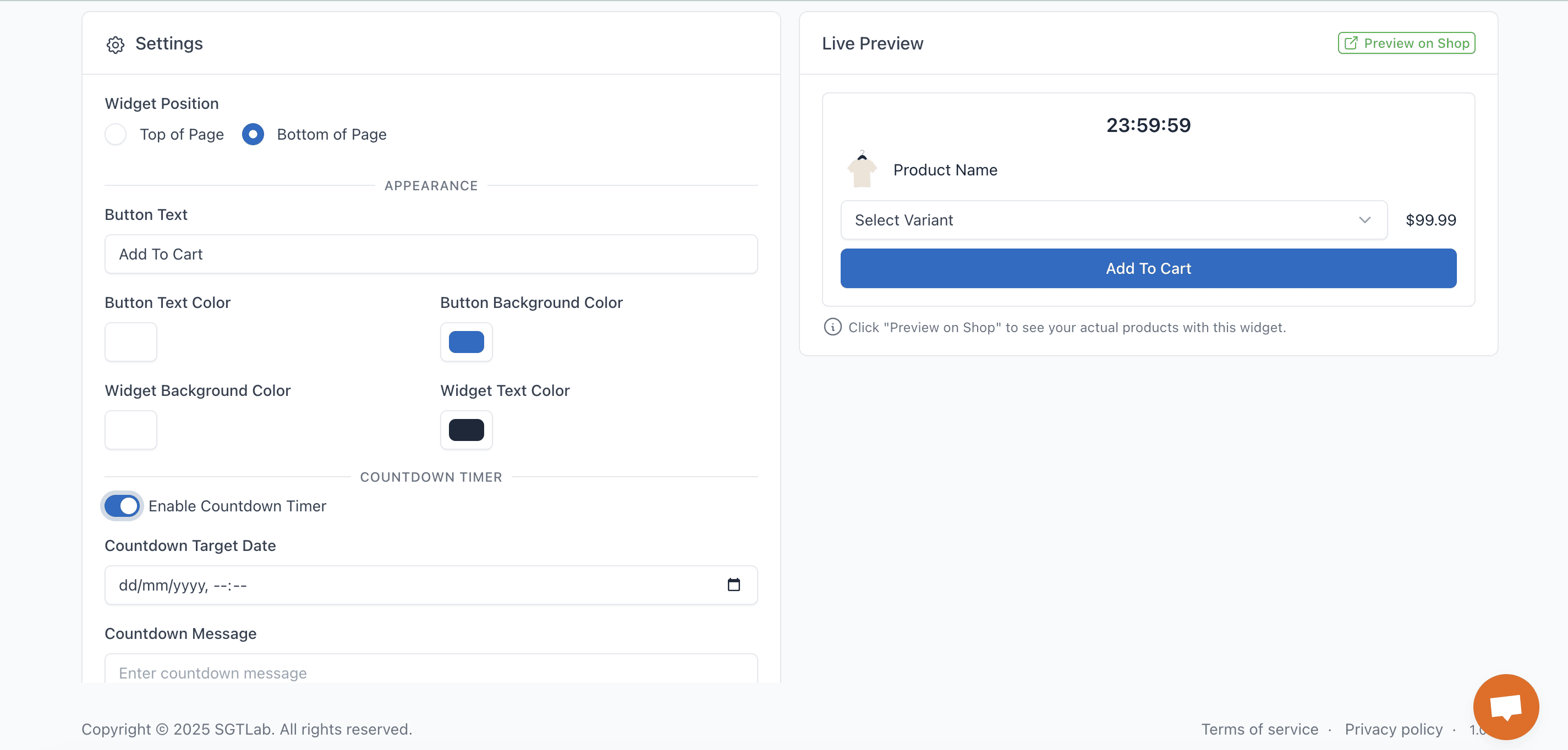
🛠️ How It Works — Customize in a Few Clicks
Make your sticky bar match your store's style and boost performance with these easy customization options.

- 📍 Widget Position: Choose where your sticky bar appears. It can be either top or bottom of the page.

- ✏️ Button Text: Customize the Add to Cart button with an appealing message. Try something like Get Yours Now or Add to Bag – Limited Stock! to encourage action.

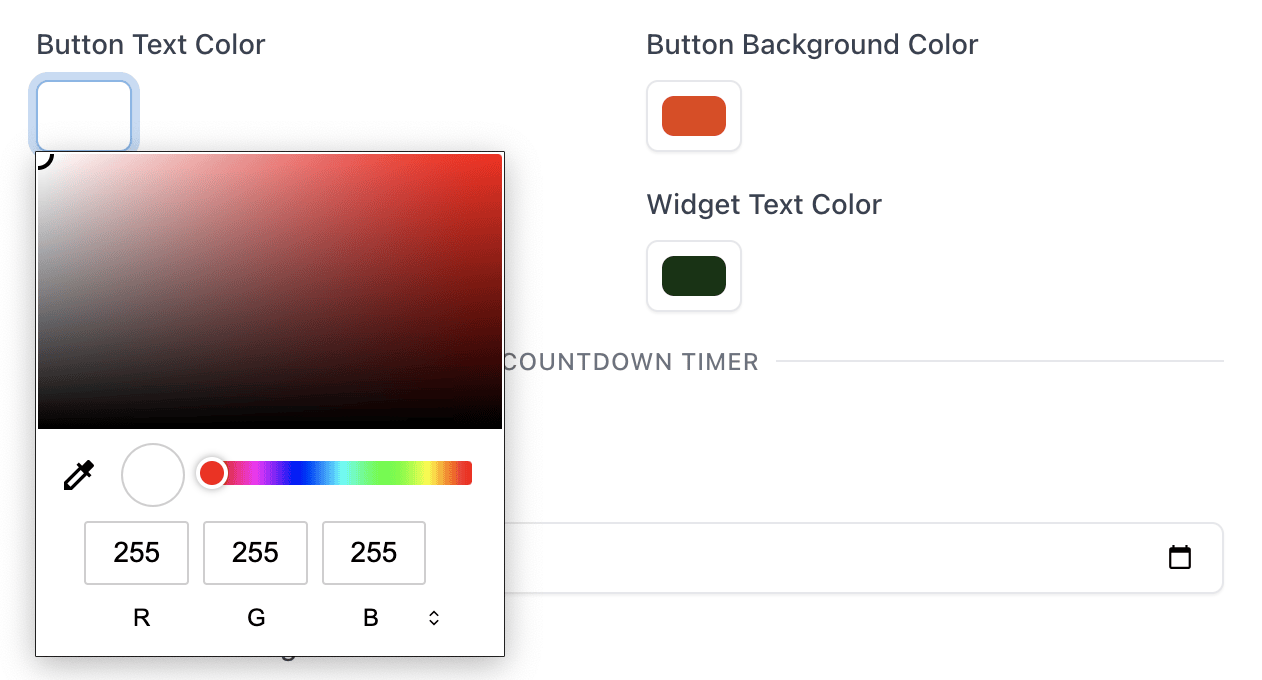
- 🎨 Bar Color: Pick any color that fits your brand. Whether it’s bold red or calming green, as long as it fit your store design!

- ⏳ Countdown Timer Settings To set up this area, make sure the function has been activated.

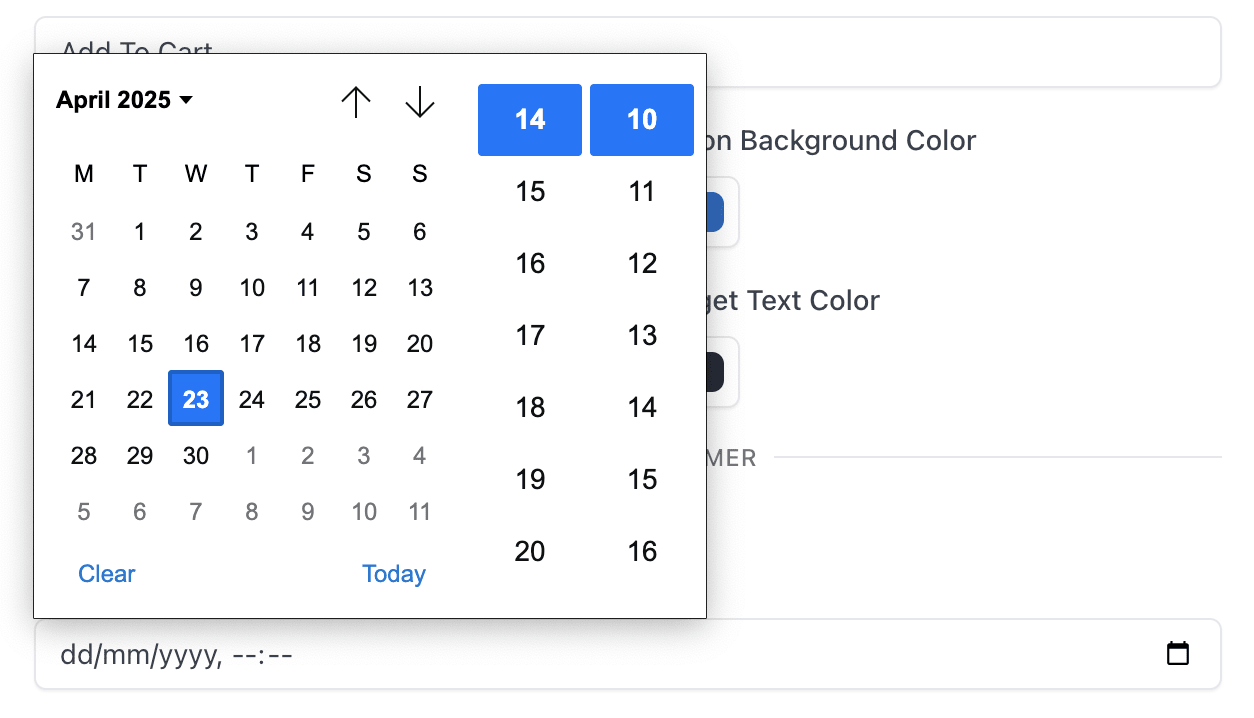
- 🔍 Countdown Target Date: Set the exact date and time for your sale or special offer to end. This creates urgency.

- 🔔 Countdown Message: Use a message that motivates customers to buy before time runs out. Try something like: Hurry! Sale ends soon!

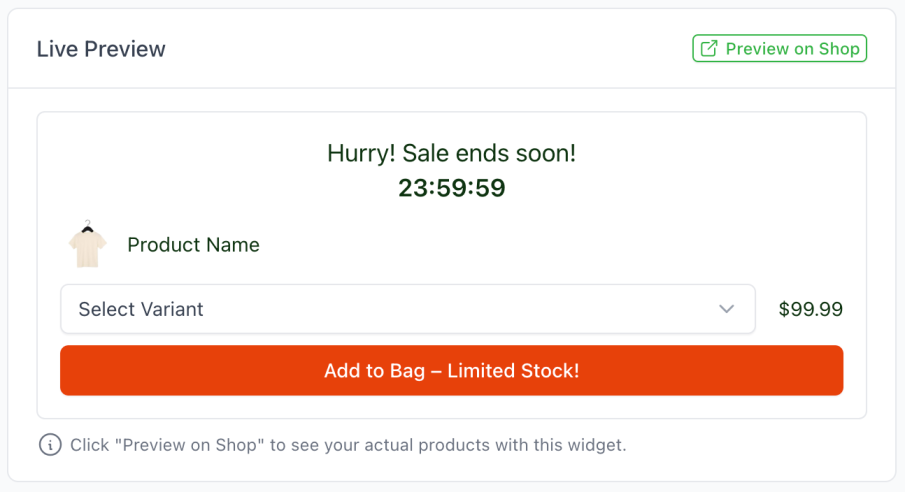
Once you've finished customizing, check the Live Preview area or click Preview on Shop to see how it will appear on your store.

Remember to click Save Change at the top left of the screen. If you want to change the setup, just hit Reset to Defaults to start over with a new one.

💡 Why Pick Shop Booster’s Sticky Add to Cart?
-
🚀 Seamless Shopping – Keeps the purchase button visible, eliminating the need to scroll back.
-
🧑💻 No coding required – Activate instantly with one click.
-
⚡ Lightweight – Won’t slow down your store’s performance.
-
💰 Cost-effective – Included in your Shop Booster plan.
Whether you're looking to reduce friction, boost conversions, or create a smoother shopping experience, Sticky Add to Cart makes it so convenient for your customers to complete the purchase.
✍️ Final Thoughts
Customers should never have to search for the Add to Cart button.
Make it easier - Smarter - Smoother.
One sticky bar.
One action button.
One less reason to leave the page.
Thanks for scrolling with us — now let’s get that button on your store.
