
🛒 Social Share Button Shopify Code: Add Sharing Icons Without Editing Code
In a world where social accounts can drive customers' decisions, having direct links to your store’s social channels is essential. But adding social buttons manually? That often means fiddling with code and hoping it looks good on every device.
Social Share Button makes things simple. With just a few clicks, you can add stylish icons for Facebook, Instagram, WhatsApp, and no coding needed.
The app handles setup and styling in one clean interface, helping you stay connected while keeping your store neat and fast.
Let’s take a look at what the app can do and how to set it up in just a few minutes.
🚀 Features That Connect You with Customers
-
🔗 One-Click Channel Add – Choose your social platforms with a single click.
-
🎨 Custom Icons – Set your own hover text and background color for each button.
-
🖼️ Upload or Select Backgrounds – Personalize the icon area with your own image or pick from built-ins.
-
⚡ Clean Layout – Buttons stay neatly aligned, ready to guide visitors to the right place.
"We added Facebook and WhatsApp buttons to our store and saw a 25% increase in direct customer messages within the first week!" – Taylor B., Bold Wraps
🛠️ How It Works — Customize It to Match Your Store

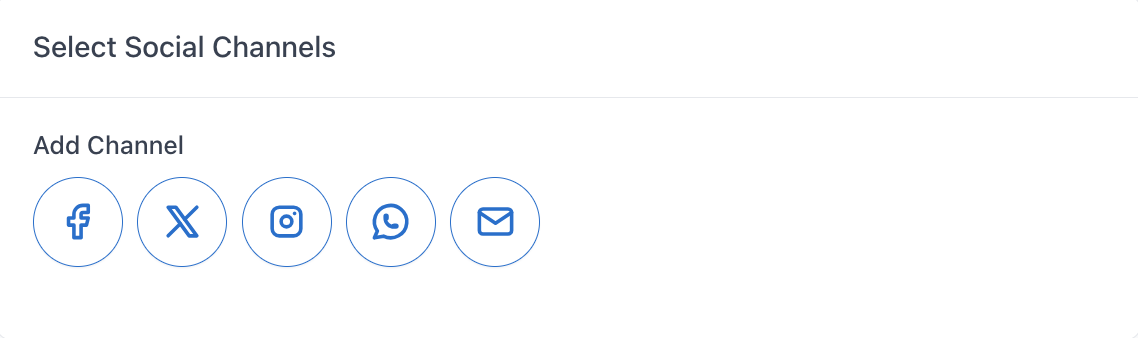
By default, the app displays only the social icons. To start customizing, you need to click on the icon you want to add. This will activate and reveal a settings card for that icon.

From this step, you can make the necessary customization and details that fit your store. Here’s how:
Choose Your Channels
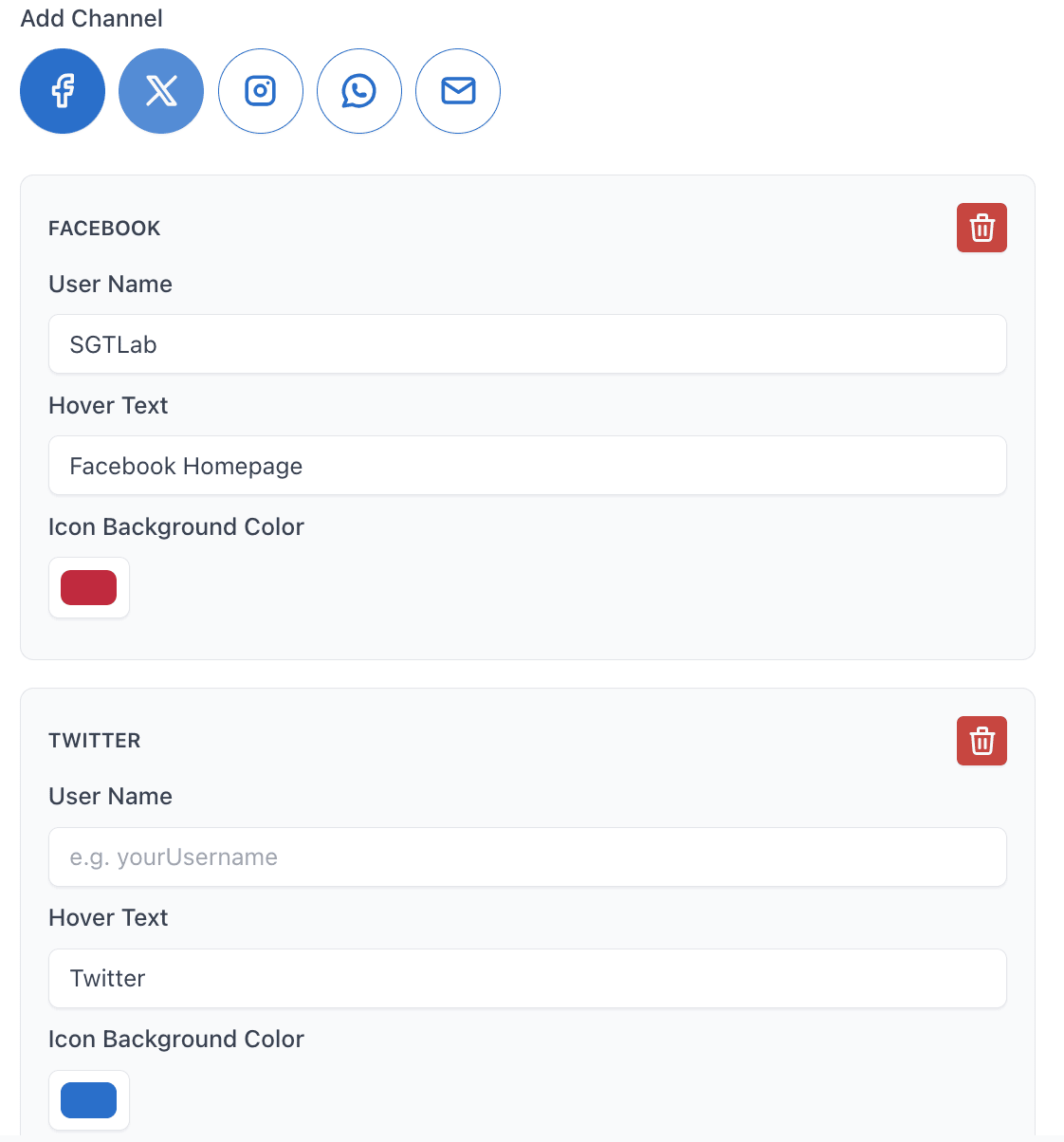
From the dashboard, you'll see a row of icons: Facebook, X (Twitter), Instagram, WhatsApp, and Email.
Just click the icon you want to use. Once clicked, a settings card will appear below it for customization.
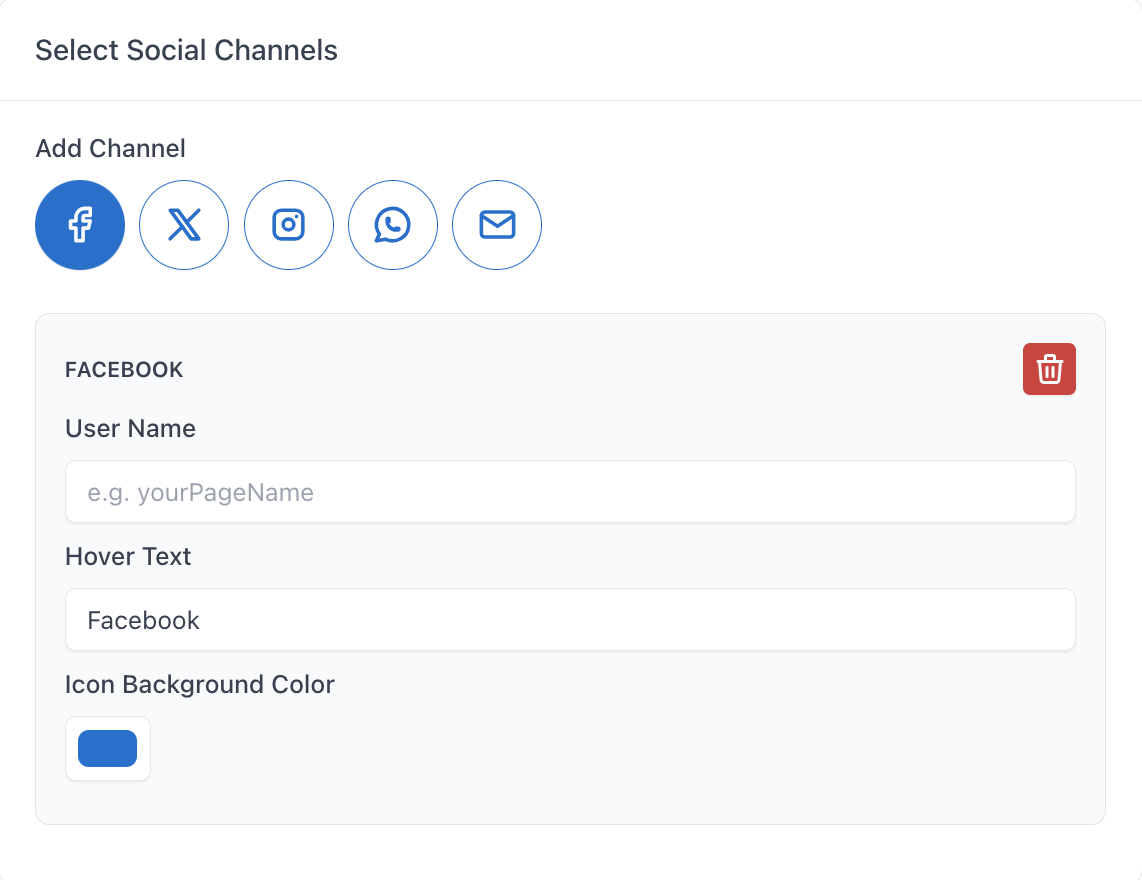
Fill in the Details
Each channel card allows you to customize:
- User Name: Link your social account (e.g., your Facebook Page name).

- Hover Text: This is the small text shown when someone hovers over the icon.

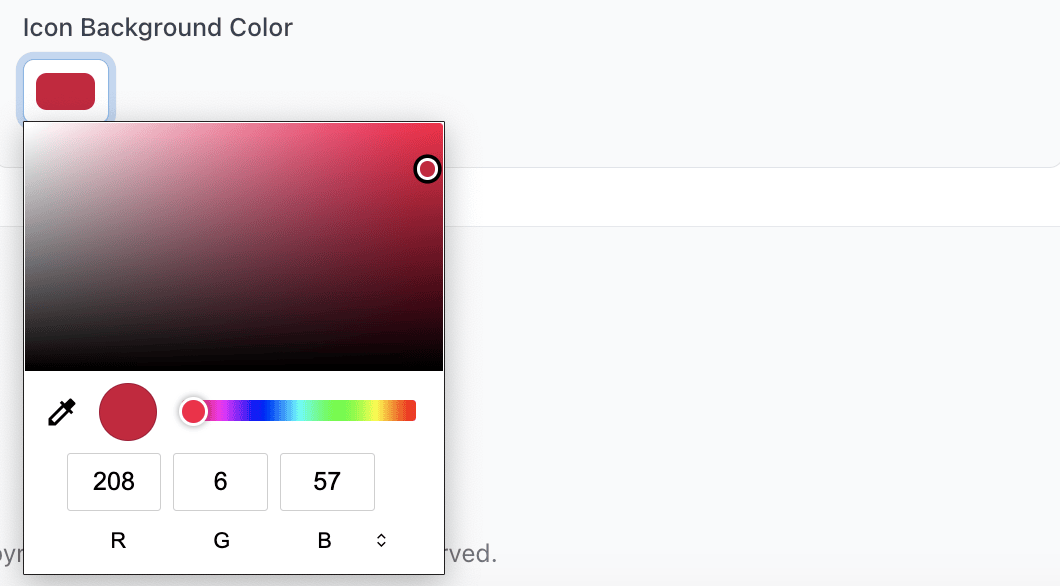
- Icon Background Color: Pick a color that fits your store's branding, or one that stands out the most.

You can add multiple social buttons by clicking on another icon and customizing it as usual.

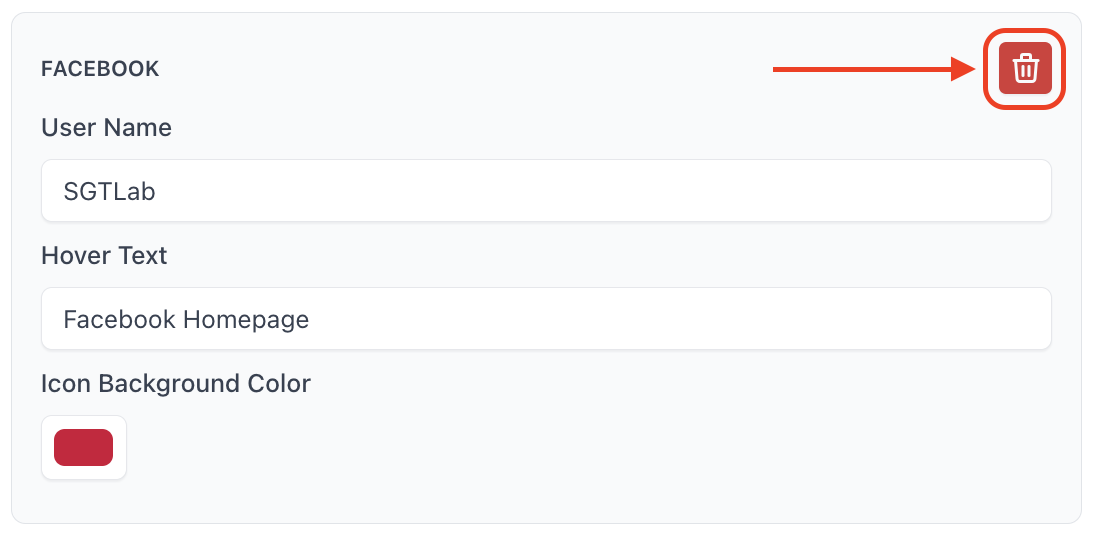
If you no longer want to add that account, just click the red trash icon at the top of the tab to remove it.

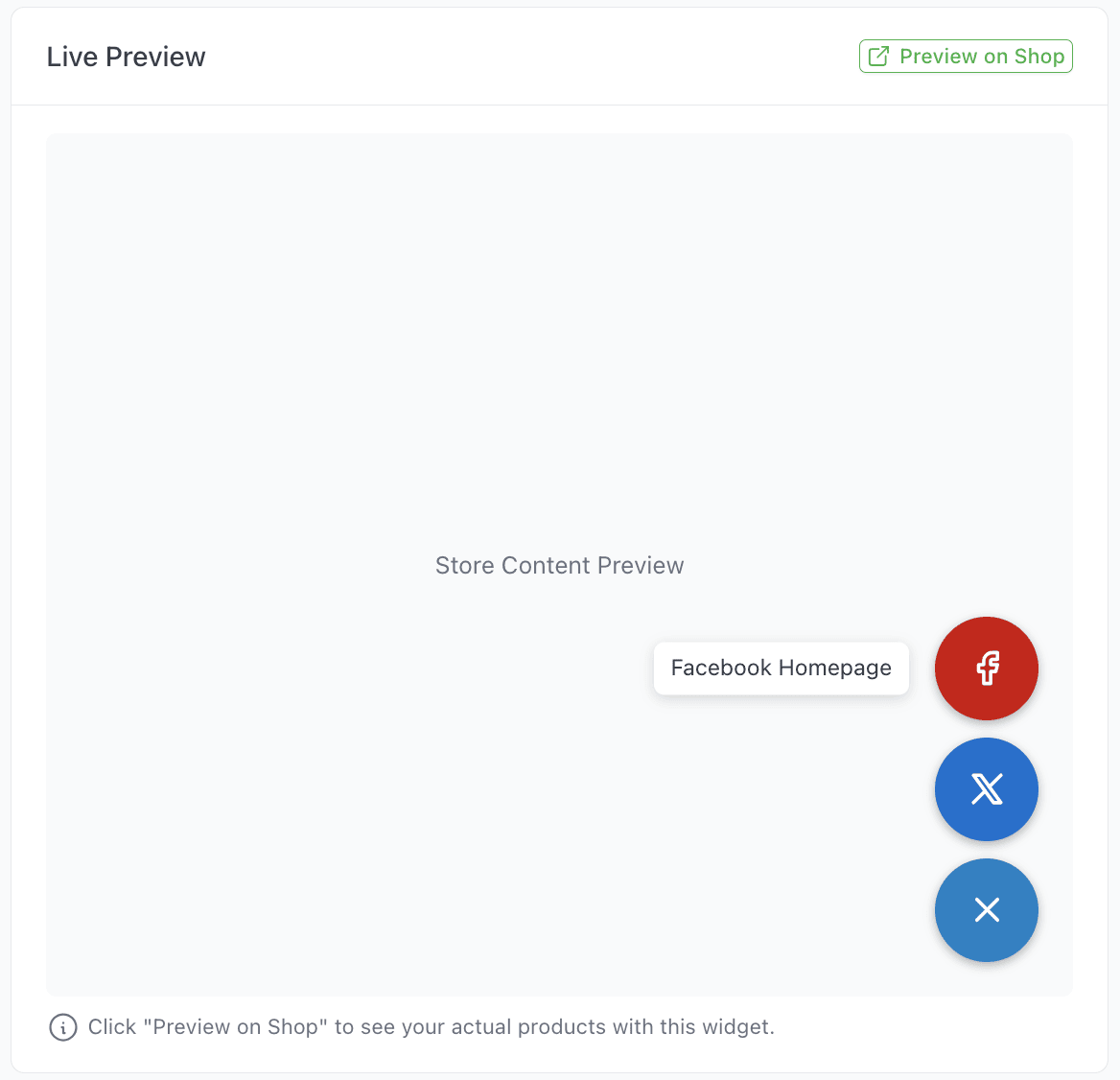
Once you've finished customizing, check the Live Preview area or click Preview on Shop to see how it will appear on your store.

Remember to click Save Change at the top left of the screen. If you want to change the setup, just hit Reset to Defaults to start over with a new one.

💡 Why Choose Shop Booster’s Social Share Button?
🧩 No Coding Needed – Just click, fill in, and publish.
📱 Multi-Platform Ready – Support for top social and messaging platforms.
🎯 Highly Customizable – Choose icons, text, colors, and animations to fit your brand.
📞 Boosts Interaction – Makes it easier for customers to reach out and share.
💭 Final Thought
Today’s customers love quick and easy access. By adding Social Share Button, you’re giving them one-click paths to connect, share, or ask questions—directly from your storefront.
It's fast, friendly, and fits right into your brand.
No code, no stress.
Thanks for scrolling with us — now let’s get those buttons on your store.
