
💭 Exit Intent Popup: Keep Customers from Leaving Empty-Handed
Sometimes, customers are just one step away from buying—but then they leave.
Maybe they got distracted. Maybe they weren’t sure.
Whatever the reason, that exit click doesn’t have to be the end of the story.
Exit Intent Popup gives you a second chance to connect. When customers move to leave, a friendly popup appears with an offer, reminder, or message to pull them back in. Whether it’s a discount, a freebie, or a simple nudge, it can make the difference between a bounce and a sale.
Want to stop cart abandonments before they happen? Let’s explore how this app works and how to set it up for your store.
✨ Features That Help You Catch Exiting Visitors
-
🎯 Exit-Intent Targeting: Triggers the popup just as a visitor is about to leave—no guesswork needed.
-
🧰 Popup Customization: Personalize the text, font, and colors to match your store’s style and voice.
-
🎞️ Animation Effects: Choose how your popup appears—subtle or attention-grabbing.
A customer adds items to their cart but starts to leave the site. Right as they move their cursor to close the tab, a popup appears:
Wait! Here’s 10% off your order—just for you!
The surprise offer gives them a reason to stay and complete the checkout
🛠️ How to Set It Up
Setup is a breeze! Just walk through each section and customize your popup to fit your store’s tone and style.
- ✏️ Text: This is where you write the message your customers will see. A friendly line like Wait! Get 10% off before you go! might just do the trick.

- 🔡 Font Size: Make sure your message isn’t too small, or too loud. Choose the perfect size to fit your popup layout.

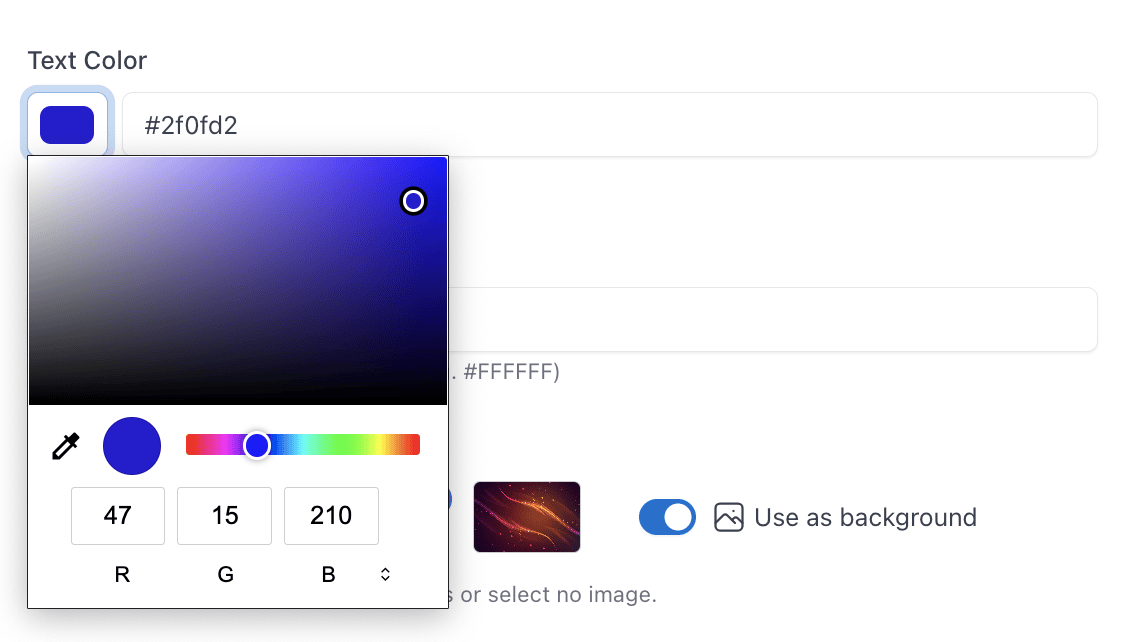
- 🎨 Text Color: You can change the text color to match your brand. Go bold, go soft—whatever helps your message stand out.

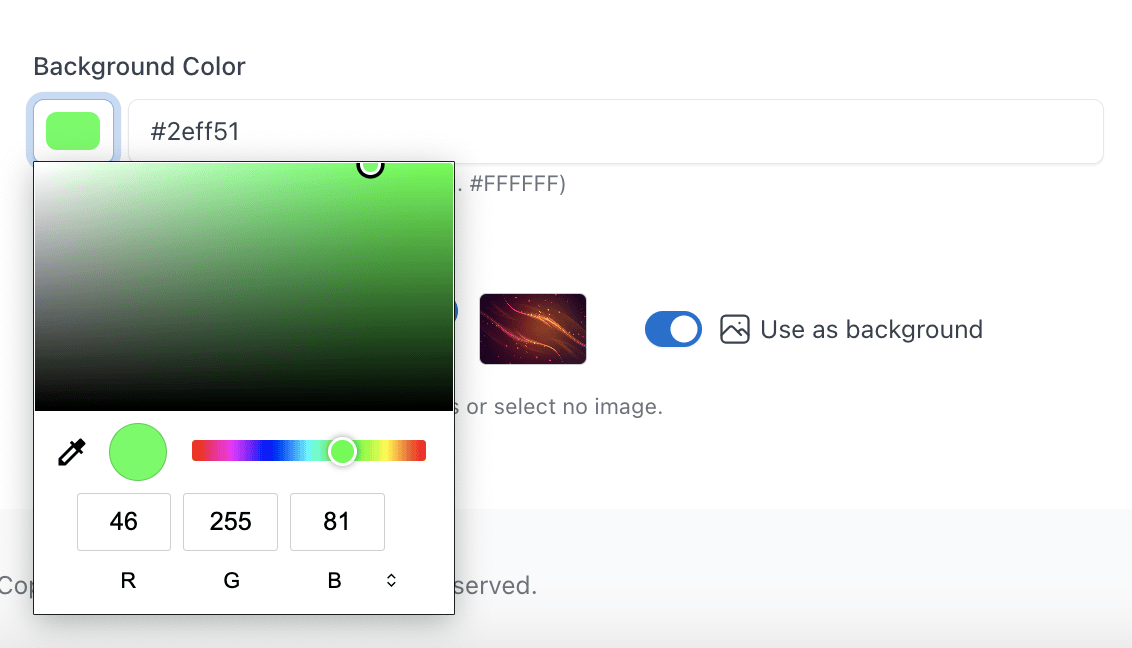
- 🖼️ Background Color: Pick a color that fits your store vibe, or choose one that stands out.

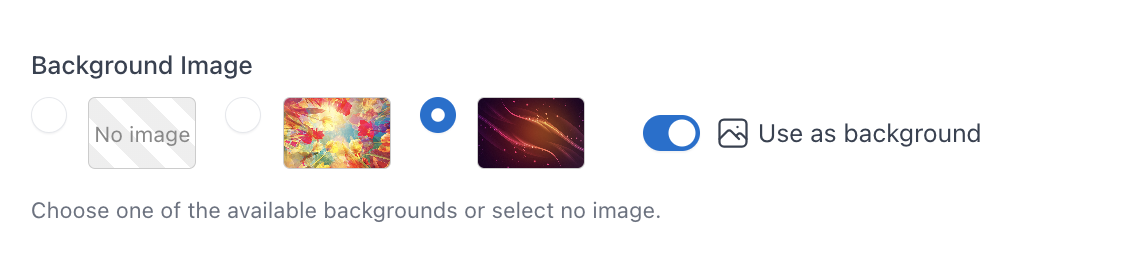
- 🎞️ Background Image: Choose a background image for more impact. You can leave it blank or browse our available images.
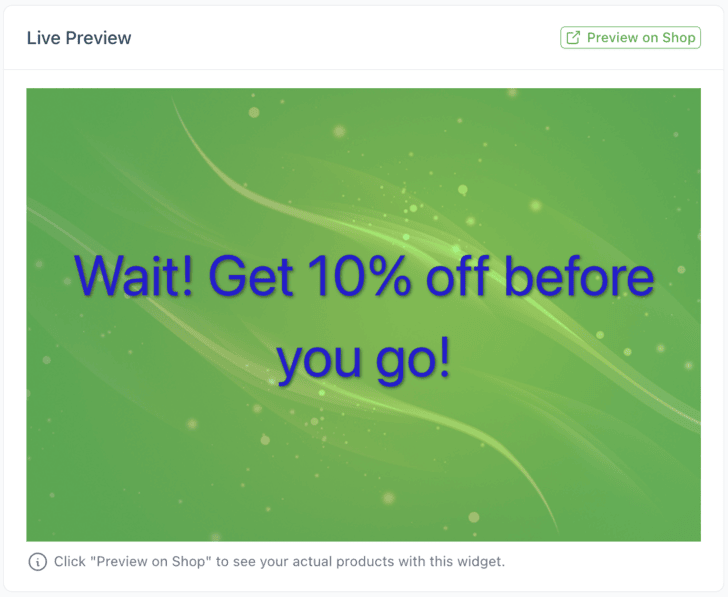
If you toggle Use as background, the selected color will appear as a layer above the background image, blending with the image’s edges and adding a colored frame or glow effect.

It will turn out like this:

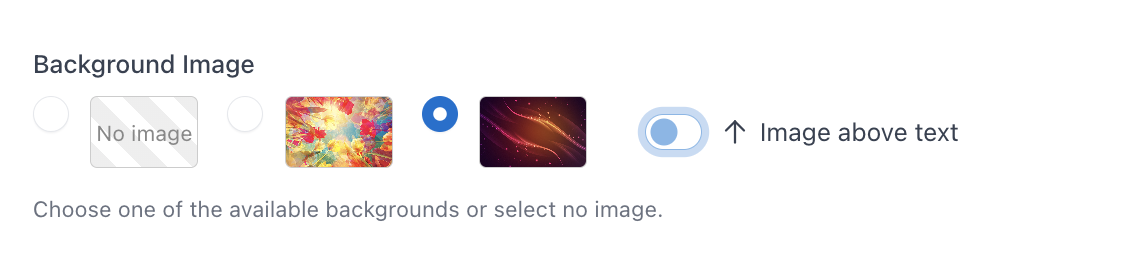
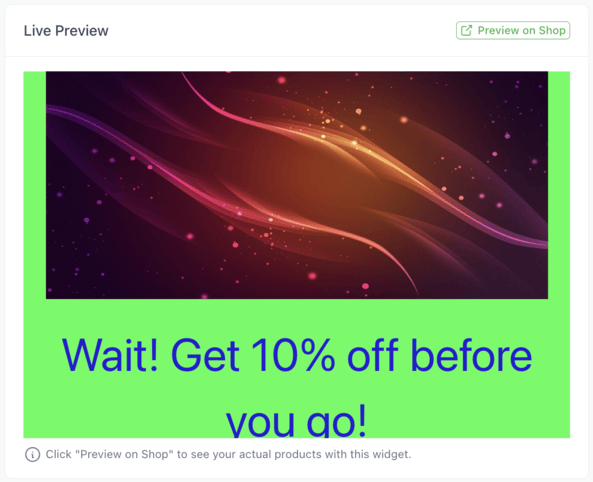
If you toggle Image above text, the image will be placed above the text like a banner, while the background color only applies to the text area below.

It will turn out like this:

- 🌫️ Overlay Opacity: This controls how much of the background gets dimmed with the chosen background color. Lower opacity gives a soft overlay, while a higher one draws full focus.

- 🎞️ Animation Effect: Add a little motion! Choose an animation that matches your style—something fun like Bounce or something smooth like Fade & Scale. Or skip the effects if you prefer a cleaner look.

Once you're done customizing, preview how it looks using the Live Preview area or click Preview on Shop to see it in action on your store.
And don’t forget to click Save Changes. Not happy with your edits? Just hit Reset to Defaults to start fresh.

💡 Why Choose Shop Booster’s Exit Intent Popup?
-
⚙️ Easy to Use – No coding needed, just click and customize.
-
🎯 Reduces Cart Abandonment – Catch leaving customers at the perfect moment.
-
🎨 Fully Customizable – Make every popup match your brand.
-
📈 Boosts Conversions – Turn exits into extra sales.
💭 Final Thought
Not every visitor is ready to buy right away. But with the right message, at the right time—you can bring them back.
Exit Intent Popup gives you that one last shot to connect.
A little reminder. A tempting offer. A soft nudge.
Let’s help you catch more customers—right before they leave.
Thanks for scrolling with us — now let’s get that popup working on your store.
