
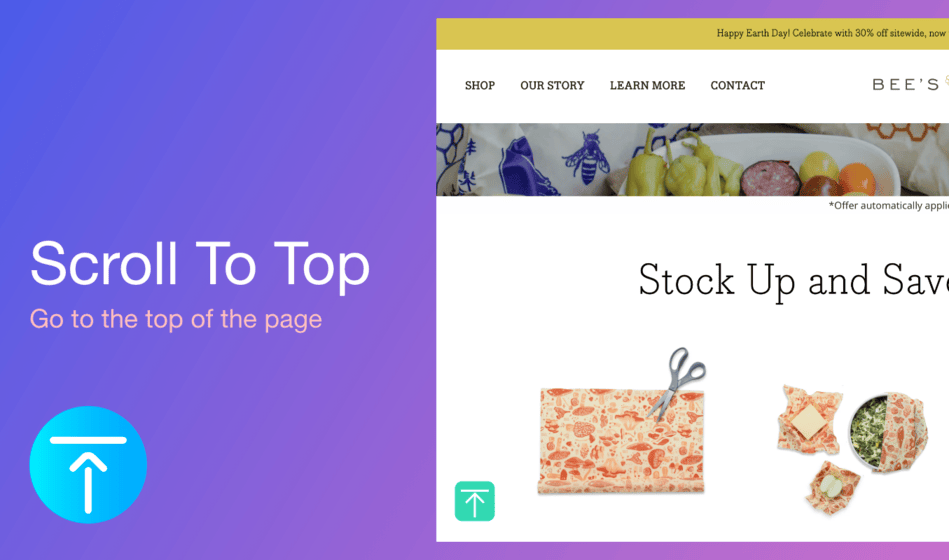
🚀 Enhance Your Shopper's Experience with a Seamless Scroll to Top Button
Ever find yourself endlessly swiping up just to get back to the top of a long product or blog page?
It’s not fun — especially on mobile. And if you’re feeling that pain, trust us, your customers are too.
That’s where the Scroll to Top Button comes in — a tiny but mighty upgrade that instantly zips your visitors back to the top with a single tap.
No more thumb gymnastics. Just smooth, effortless navigation.
Let’s dive into how this one simple feature can seriously level up your store’s user experience.
✨ The Importance of a Scroll to Top Button
Because every second matters. And every scroll counts.
With this button:
- Your visitors move around faster
- Mobile users love you more
- Your store feels cleaner and more professional
It’s subtle — but so effective. Think of it like the seatbelt of web design. Quietly doing its job, saving your bounce rate one scroll at a time.
🛠️ Features Designed for a Flawless Experience
Let’s break down what you get:
- ✅ One-Tap Scroll – Zoom to the top in an instant. So satisfying.
- 🎨 Customizable Templates – Adjust size, icon, color, and position to match your brand's vibe.
- 🎯 Page Targeting – Only show it where you want.
“We added the Scroll to Top Button to our product pages, and browsing instantly felt smoother! Our customers are staying longer and exploring more sections — we saw a 15% increase in page views in just one week!”
— Kevin L., NovaTech Gadgets
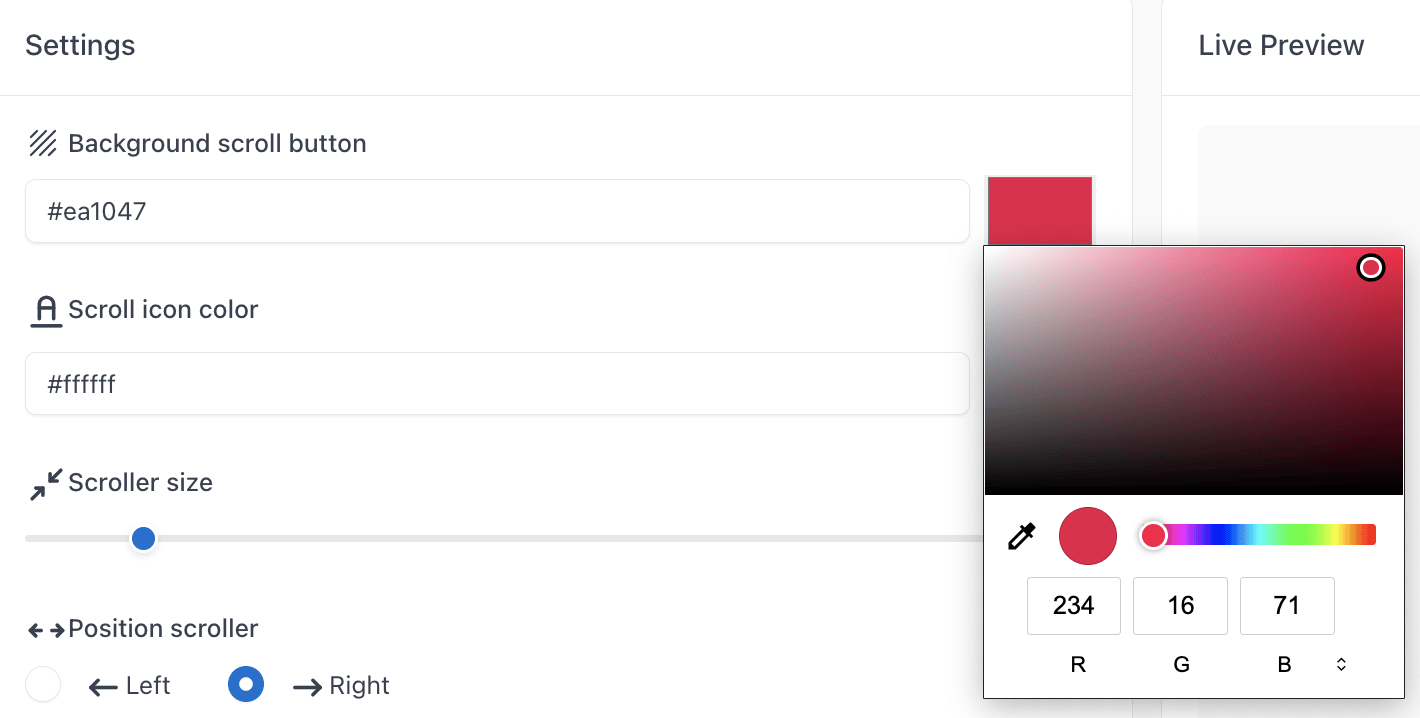
🎨 Fully Customizable — Tailor It to Your Brand
You're in control. Make the button match your brand in just a few clicks.
📌 Background Color
Match your brand or pick a bold color that pops.

🎯 Icon Color
Style the arrow inside the button however you like.
![]()
📐 Size & Placement
Choose where it appears (left or right?), how big it is, and how far it floats from the edges of the screen.




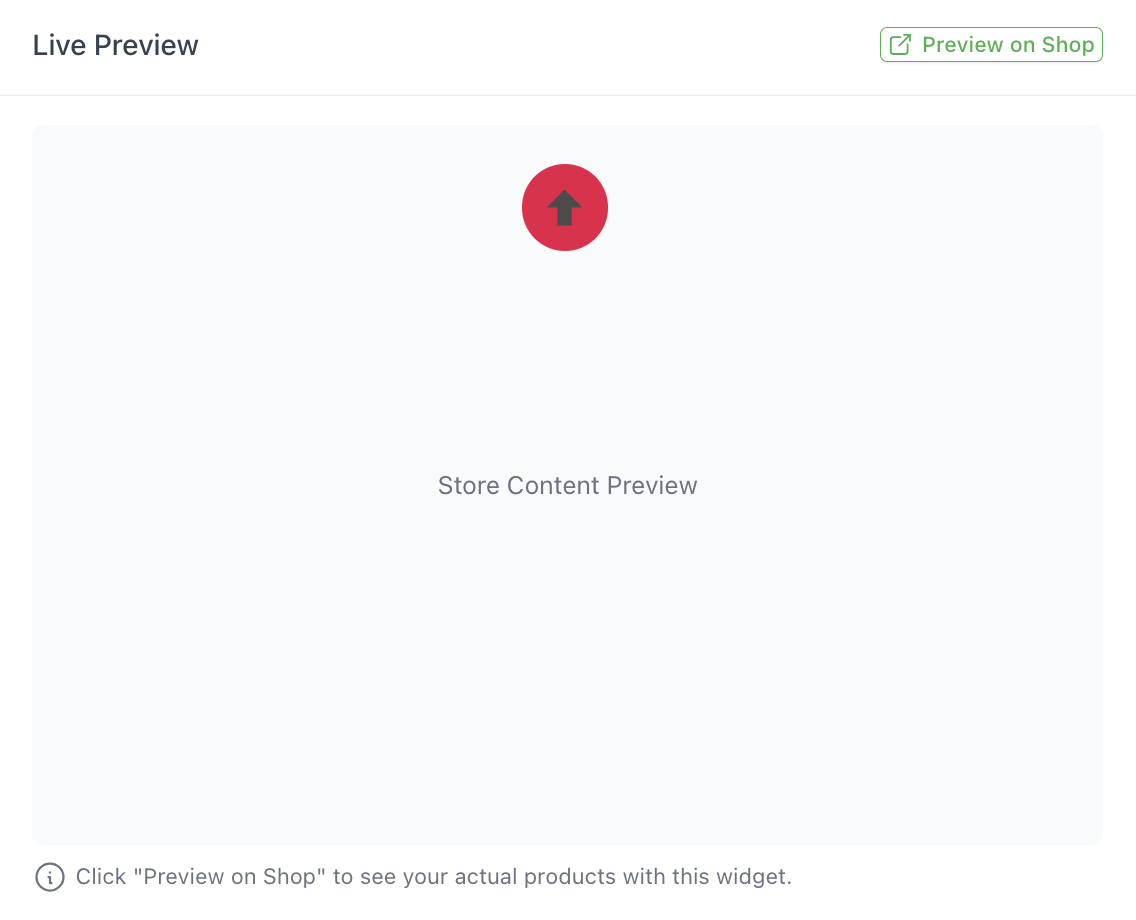
🧪 Live Preview
Play around and see the changes happen in real-time. No guesswork.

Once it looks perfect, just hit Save Changes.
Need a fresh start? One click to Reset to Defaults.

🔥 Why Shop Booster’s Scroll to Top Button is the Best Choice
Because we made it simple, smart, and stress-free.
- 💡 Zero code required – No devs needed. Just plug and play.
- ⚡ Lightweight & fast – Won’t slow down your store.
- 📱 Mobile-friendly – Designed with mobile UX in mind.
- 🧭 Boosts navigation – Makes moving around your store feel smooth and seamless.
- 📊 Drives engagement – Easy movement = more page views.
✍️ Final Thoughts
Your shoppers are here to explore, not to get frustrated.
Give them a smoother, smarter experience — starting with a single button.
One tap to the top.
One small step for your store.
One giant leap for your UX.
Let’s scroll smarter. Not harder.
Thanks for sticking with us — ready to give it a try?
